紙とWEBを一元管理するには
紙とWeb、両方を使って情報を配信することは、いまや必須となっています。
紙(印刷物)を先に完成させ、その情報を使ってWebも更新する。またはその逆も。
しかし、紙とWEBは同じ情報なのに、互いのデータを使いたい場合、「はい、どうぞ」とすんなりは行きません。
単純な話のように思えるのに何故そうなってしまうのか?
この「何故」を知らないと、どうにもならないことを無理矢理でもどうすればいいのか、という話題に転換されてしまいます。
そうなると、
ある担当者の作業レベルでなんとかしてしまう
↓
そこに潜む課題や工程は、ブラックボックス化する
↓
単純ではない理由が隠される
↓
業務効率化(DX)が進まない
となってしまいます。
なので、まずは、この原因をしっかり認識する必要があります。
今回は、その原因となる理由を解説し、自動組版的なアプローチを踏まえながら、解決方法を提案します。
ポイント
紙、WEBのデータ双方向が単純ではない主な理由
・最終データ形式の違い
・ページという概念の違い
・見た目の違い
・画像形式の違い
最終データ形式の違い
紙はDTPという作業によって作られ、PDFに書き出して印刷工程にいくので、最終データはPDFです。
WEBはコーディングという作業を経て、HTML/CSSファイルがサーバーに置かれ、ブラウザに表示されるので、最終データはHTMLです。
最近はWordPressなどのCMSでサイトが作られることが多いので、データ部分については、HTMLを直接書くというより、データベースにエントリーまたは編集する、という方が一般的なので、最終データは、データベース形式と言ってもいいかもしれません。
【紙:PDF】

【Web:HTML(データベース)】

このように最終データを見た目で比較しただけでも、互いのやりとりが簡単ではないことがよく分かります。
ページという概念の違い
紙は、A4やB5など規定のサイズがあり、その範囲内で情報を収める必要があります。溢れる場合には、コンテンツを分割し、ページを追加して配置します。
WEBは、コンテンツ量がある程度多くても、分割することなく、縦方向にスクロールさせて見せることが出来ます。
このように、紙は領域制限があるので、表示サイズや位置、コンテンツ量が調整されて出来ていますが、WEBは画面が小さくても縦横スクロールができるなど制限が緩いので、よっぽど読みにくい見にくいということがなければ、紙のような調整は不要です。むしろ、紙上では掲載できなかった写真や動画を追加するなどして、コンテンツボリュームを上げることが出来ます。
見た目の違い
ページ概念の違いは、見た目(デザイン)の違いにも発展します。
以下に紙とWebの見た目の違いを示します。


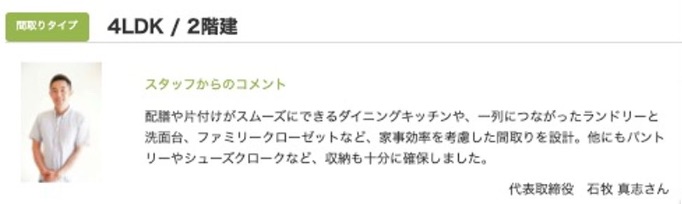
見た目の違い(上段:紙、下段:WEB)の一例
- コーナータイトル、キャッチコピーの有無
- 背景オブジェクトの有無
- 写真点数、トリミング
- 役職と氏名の間の改行
- 写真と文章の配置
この辺りの見せ方の違いは、メディア特性によります。
誌面では、ページ内に収めるために、横幅を狭くしていますが、Webはメインカラム幅いっぱいに表現しています。
また、紙の横幅が狭いのは、一般的に1行の文字数が長いと読みにくいから、という読みやすさも考慮されています。
WEBでアイキャッチ写真が無いのは、ギャラリーページに置いているからだと思います。
ここで分かる紙とWebの違いは以下になります。
- 紙とWEBは、見た目が違う
- 紙とWEBは、情報の出し方が違う
画像形式の違い
次に紹介する例は、iPhoneで撮影した写真をPhotoshopで形式変換したものです。
印刷用とWEB用ということでサイズと形式をよくあるものに変換しました。
【紙】CMYK/300dpi(横幅3000px/20cm程度)4.2MB JPG

【Web】RGB/72dpi(横幅800px)210KB JPG

WEB用のRGBの方が、若干濃くなっています。
最近では、RGBのまま印刷できる場合もありますが、CMYK推奨が多いのは、印刷機側がCMYKなので、RGBのままだと色が変換されて色味が変わるから、ということでしょう。
好き嫌いがありますが、発色はRGBの方が良いですね。
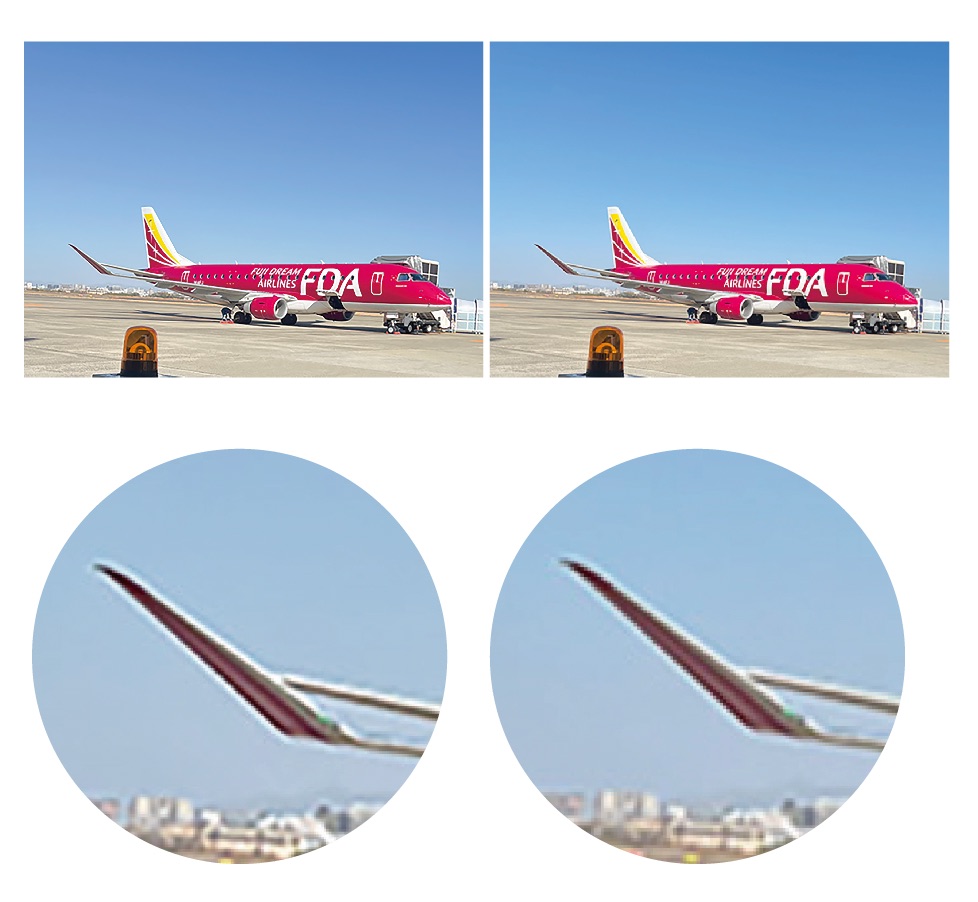
次に、解像度の違いとして見てみます。
【左:印刷用300dpi、右:WEB用72dpi】

小さくするとあまり違いが分かりませんが、拡大してみると、ガサガサになっているのが分かります。まあこれも縮小して使うなら、それほどおかしなことにもならないと思いますが、もやっとしたり、ジャギってる感じがイヤな場合は、それぞれ正しい状態にした方がいいですね。
このように、画像もそのまま(双方向に)使えるか、といったらそうでないことが分かります。
デザインを切り離す
今まで見てきた違いは、ほんの一例に過ぎません。実際には、ややこしい話がもっとあります。
では、どうするのが良いのか。
ここでもう一度、紙からWEBへデータをスムーズに受け渡す時に、何が必要かを考えてみます。
・ 文字
・ 画像
シンプルに言うとこれだけです。
紙でデザインされたイメージでWEBでも見せたい、と言う場合は、部分的に画像として受け渡せばいいです。(もしくはCSSをガリガリ頑張るか)
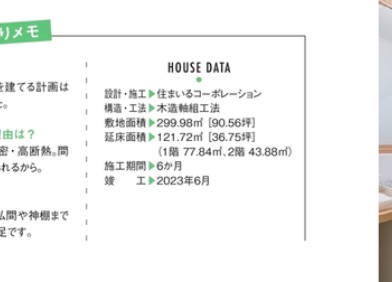
例:赤枠部分は1枚の画像として受け渡しています。
(赤枠以外はすべてデータ化済み)

紙とWEBのデータを受け渡しを考える時、見た目を考慮してしまうと、カオスになります。
デザイン(見た目)の情報は、先ほども述べたように、紙、WEBそれぞれ違うので、受け渡す必要はない、ということを認識しておくと、情報として重要なものがクローズアップされてくるはずです。
情報を整理する
ここで、紙とWebで必要な情報は何かを整理します。
受け渡しに必要なものは「文字と画像だけ」と書きましたが、これだけだとWEBのどこに当てはめるのかが分からないので、WEB側で作業が発生してしまいます。
逆にWebから紙の場合は、CSSなどスタイル情報などが邪魔になります。
この作業を無くすには、その文字や画像が何であるか、を伝える必要があります。
以下を例に、紙とWEBの情報を整理してみます。
【紙】

【Web】

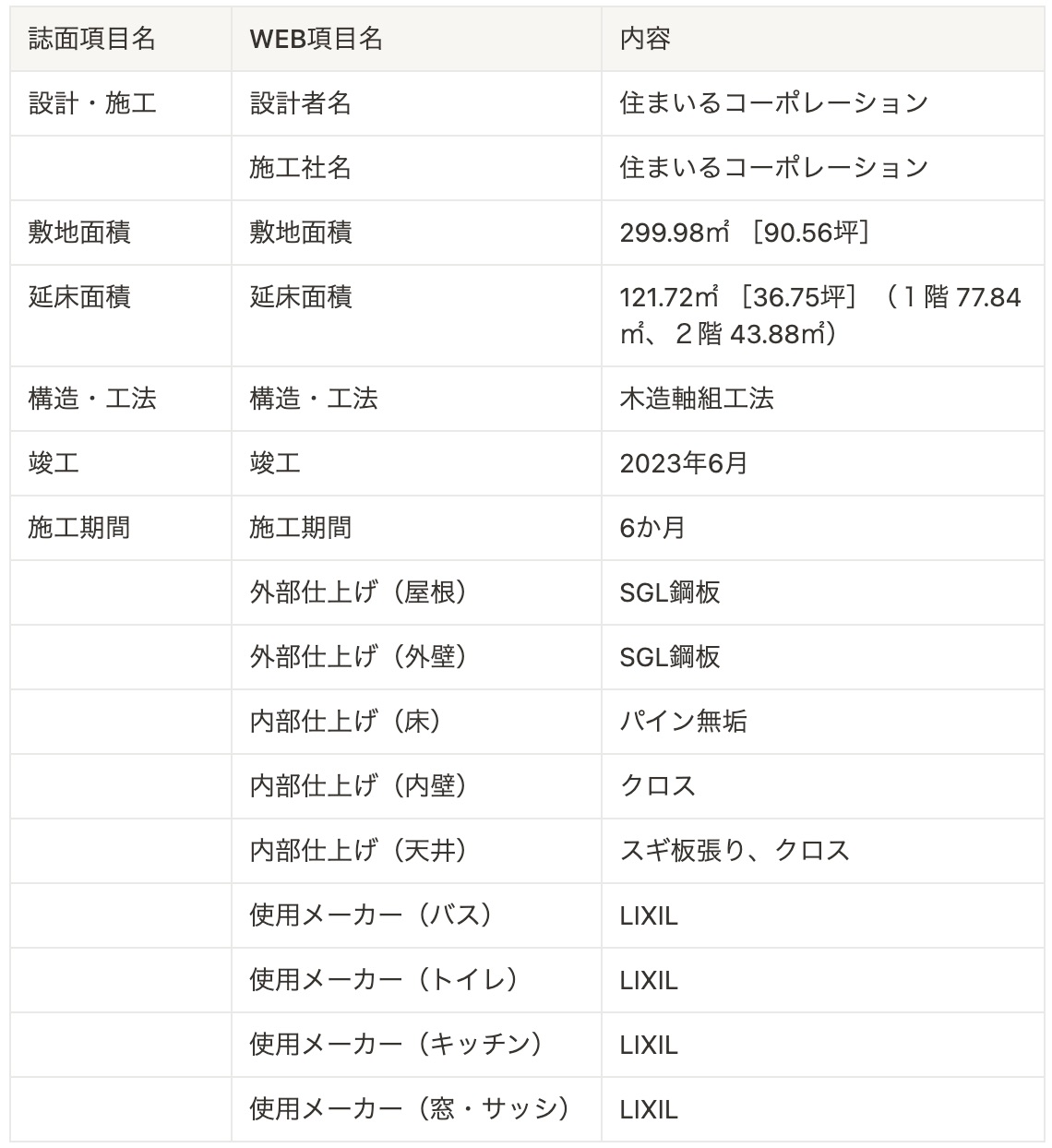
【紙とWebの項目まとめ】

このようにまとめてみると、以下のようなことが見えてきます。
・ 紙の「設計・施工」は、同じ場合はひとつにマージされているが、WEBでは「設計者名」「施工社名」が同じであったとしてもそれぞれ出している。
・ 紙の「延床面積」は、「(」の前で改行されているが、WEBでは1行で表示されている。
・ 紙では「外部仕上げ」「内部仕上げ」「使用メーカー」は掲載していないが、WEBでは表示している。
これは、受け渡しのために必要なお互いの仕様をすりあわせたもので、このような「情報の整理」はとても重要です。
情報を受け渡せる状態にする(一元管理)
紙からWEBへデータを渡すためのよくある手法としては、
「DTPデータから取り出す」という方法があります。
しかし、この方法には課題があります。
(いくつかの課題の中からひとつだけピックアップします。)
・紙面上に見えない情報はDTP作業中に確認できない。
前述の例では、紙には無いがWEBにはある情報がありました。
この情報をDTPデータに埋め込むということも出来ますが、DTP作業で見えない情報を扱うのは、相当なスキル、経験がないと無理でしょう。僕は無理です。
この紙面では見えない情報をWEB側で付け足す、というのも可能ですが、自動組版の手法を使えば、紙の情報の中にWEBに必要な見えない情報も保持しておくことが出来ます。
以下は、自動組版クラウドサービス「DOT3」の入力フォーム(一部分)の例です。

この自動組版(DOT3)の結果は、冒頭の画像です。
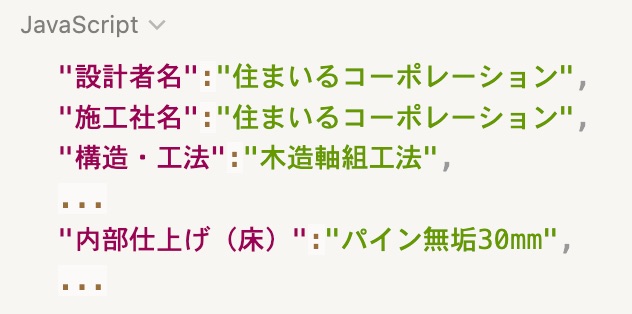
このように、紙を作る段階で情報を整理、管理しておけば、以下のようなデータでWEB側に渡すことが出来ます。

※上記は、API連携も想定したJSON形式ですが、Excel書き出しも可能です。
こうなると、
紙→WEBというより、
DOT3→紙、DOT3→WEB
という形で、
DOT3が情報の保管庫となり、印刷物や紙、またはその他のメディアに持って行くということが可能になります。
このようにデータを整理して管理することは、業務全体の改善に繋がるので、DX推進や働き方改革などにも直結します。こういった施策は最近増加傾向にあり、自動組版を検討される企業のほとんどが、印刷物の編集・制作作業の効率化よりも、データ管理や連携に重きを置くようになっています。
まとめ
紙からWebへデータを渡す時にどうしようかという段階で、一番やっていけないことは、わかっていない人同士で話を進めてしまうことです。
仕様が明確でなければ、無駄な作業や不安定な作業が発生し、結果、質の悪いデータを作ることになります。質の悪いデータは業務効率を低下させ、企業サービスの質の低下を引き起こす可能性もあります。
そうならないために、紙、Webそれぞれのデータがどういう状態なのか、どういうデータで欲しいのかを把握出来ている人たちで話をしてください。
紙とWebは、言葉も違えば文化も違うので、異国の人と話す感じかもしれませんが、乗り越えれば余計な作業が省かれ、お互いが必要なことだけをやれば良くなります。
理解し合うことが出来れば、実は同じような事をしていて、同じ悩みを持っていることにも気付くことでしょう。
自動組版というと「紙のためのもの」と思われがちですが、企業が持つ情報の一元管理の礎を築く足がかかりとなります。またその結果、業務効率化への道も見えてきます。
DOT3プロジェクトは、紙はもちろんのこと、「他メディアとのデータ連携をどうやって実現させていくか」という課題解決を、ユーザーと一緒になって進めています。
- 自動組版 InDesign 印刷 効率化 自動化 WPS.3 DTP 生成AIで始める!自分専用InDesignスクリプト入門(その1)
- 自動組版 InDesign 印刷 効率化 自動化 WPS.3 DTP 非構造データは構造化できるのか?印刷物のデータ化について
- 自動組版 InDesign 印刷 効率化 自動化 WPS.3 DTP 【検証・考察】AI校正の実力と限界、自動組版との関係
- 自動組版 InDesign 印刷 効率化 自動化 WPS.3 DTP Web用PDFとは〜page2025セミナー「Web用定期発行プロジェクトの全て」解説シリーズ①
- 自動組版 InDesign 印刷 効率化 自動化 WPS.3 DTP 自動組版で業務効率化!校正・修正工程の時間短縮術
- 自動組版 InDesign 印刷 効率化 自動化 DTP InDesignが終了したら日本の印刷出版業界どうなるのか?
- 自動組版 InDesign 印刷 効率化 自動化 WPS.3 DTP page2025出展とセミナーを終えて〜セミナーで伝えたかったこと
- 自動組版 InDesign 印刷 効率化 自動化 WPS.3 DTP page2025セミナー「Web用PDF定期発行プロジェクトの全て」
- 自動組版 InDesign 印刷 効率化 自動化 WPS.3 DTP DTPスクリプトセミナーで便利なスクリプトを紹介します
- 自動組版 InDesign 自動化 DTP 「テンプレート」と「パターン」の違いについて〜自動組版のための用語整理
