DTPスクリプトセミナーで便利なスクリプトを紹介します

2024年10月1日 オンラインでDTPスクリプトの事例紹介などさせていただきます。
セミナーテーマは、「スクリプトを利用して制作業務を省力化」です。
ニューキャストからは、普段使っている便利なInDesignスクリプトのうち、汎用的なものをピックアップして紹介する予定です。
また、最近流行のChatGPTに書いてもらうみたいな例も紹介出来たらなと思います。
皆さんのDTP作業の効率化の参考になればと思いますので、是非ご参加下さい。
(告知に繋がればと思うので、セミナーに先立って内容を公開しておきます。)
今回紹介するスクリプト
- フォルダまとめてPDF書き出し.jsx
- フォルダまとめてパッケージ.jsx
- 選択ファイルをリネームして再リンク.jsx
- パッケージリンクチェッカー.jsx
- 選択セルの同値のセルを縦に結合.jsx
- 選択したセル内の空の下のセルを上のセルと結合.jsx
- 選択セルの文字のオーバーセットを追い込む.jsx
- 表列幅コピー&ペースト
- おまけ
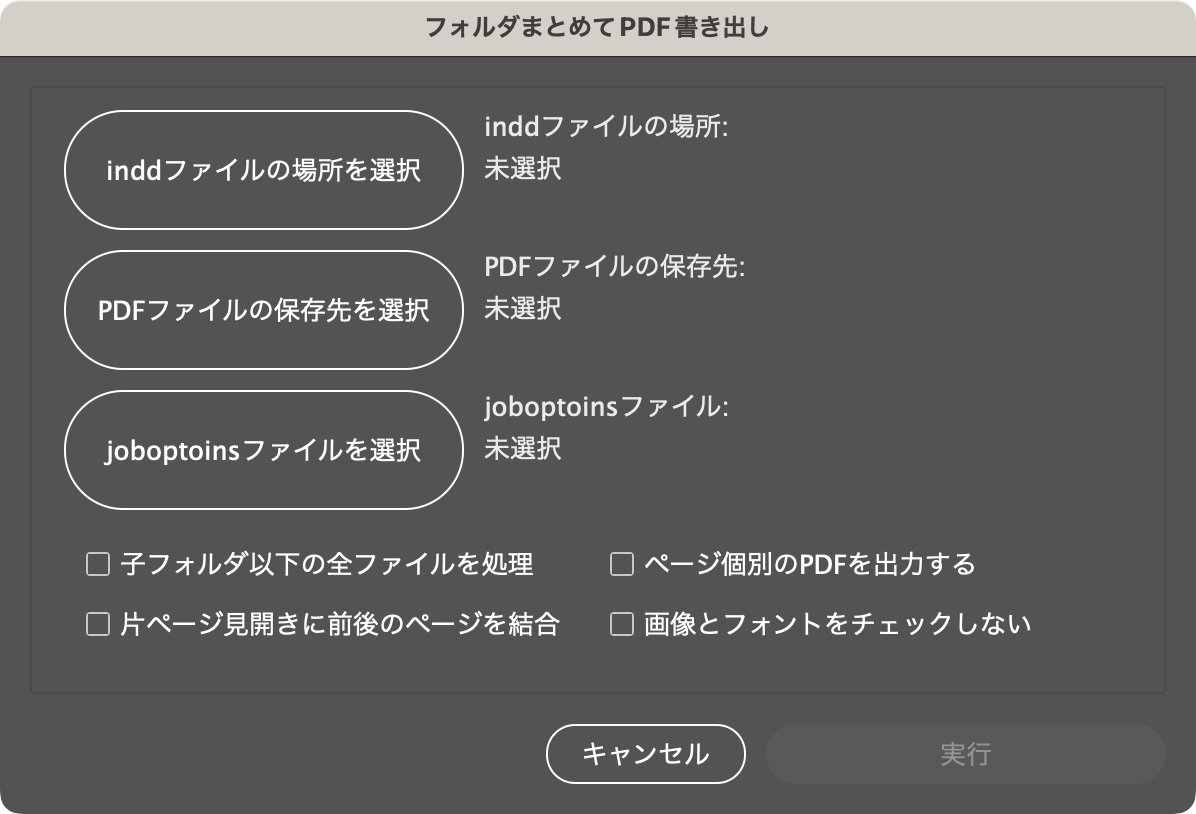
フォルダまとめてPDF書き出し.jsx
- 下位層フォルダをまとめてPDFにすることが出来ます。
- 右始まりや左始まりなど複数のInDesignドキュメントをまとめて見開き出力できるオプションあり。

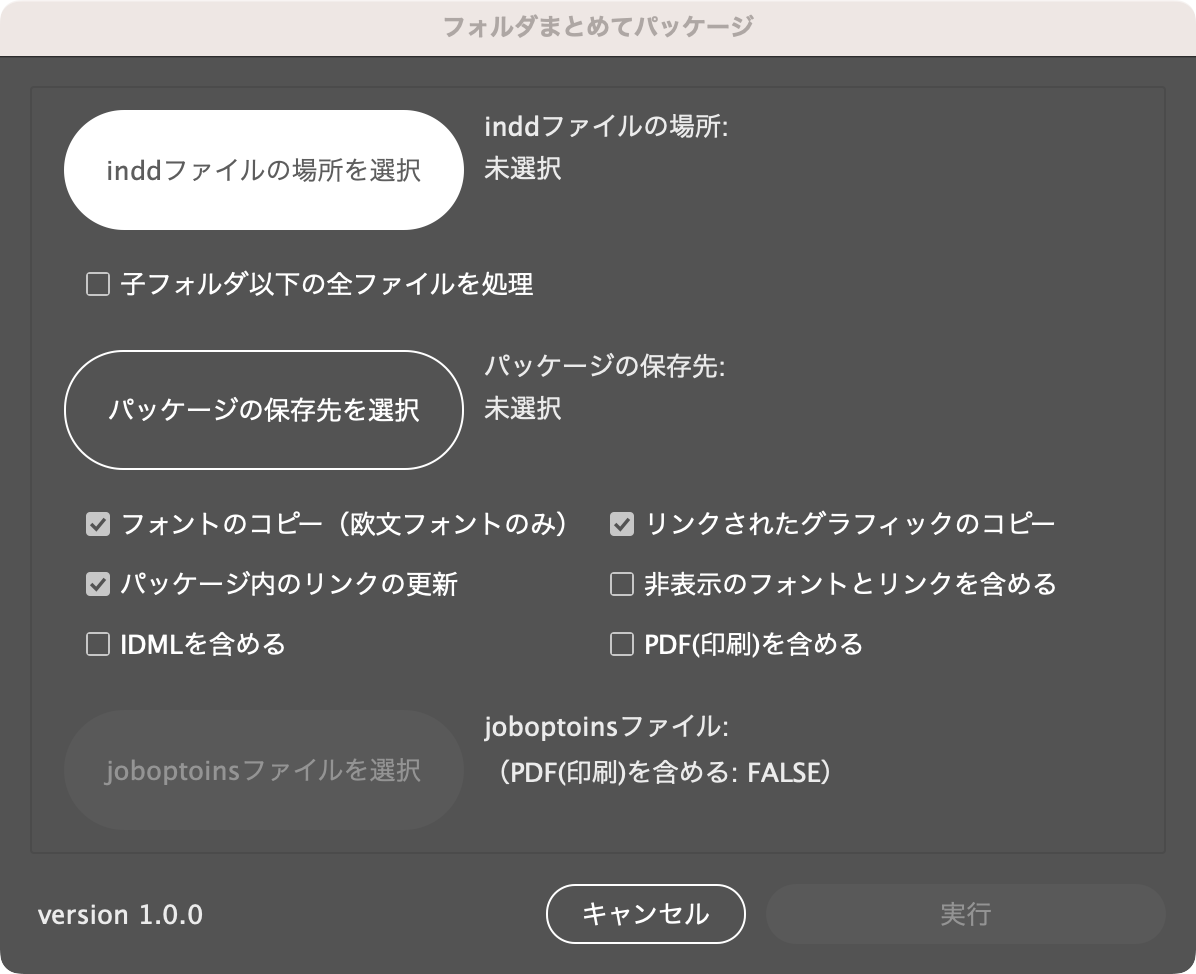
フォルダまとめてパッケージ.jsx
- 下位層フォルダをまとめてパッケージにすることが出来ます。

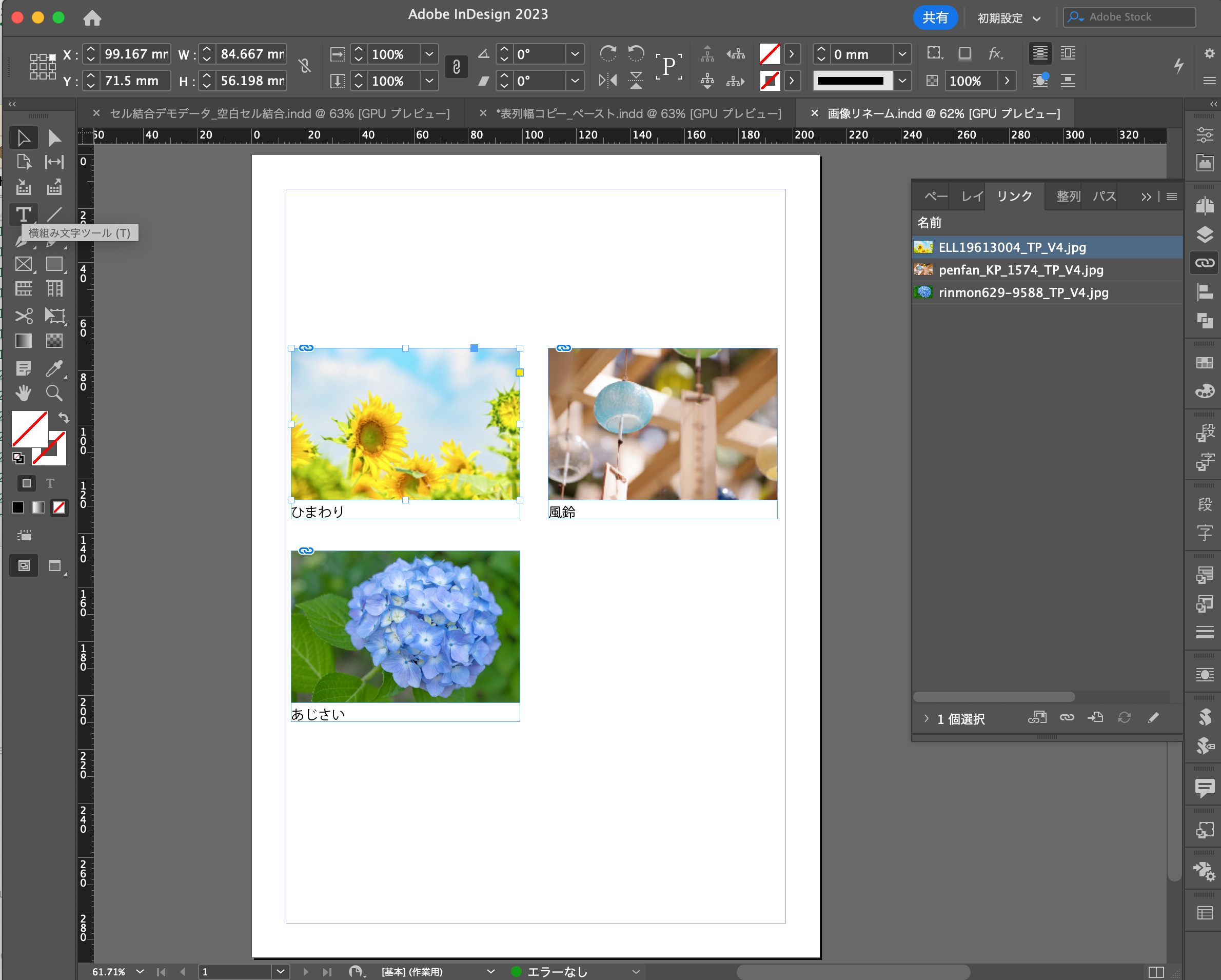
選択ファイルをリネームして再リンク.jsx
- ファイル命名規則があるが、画像ファイル名はそうなっていない(もしくは出来ない)ことが多く、このままだとその後の作業の効率が落ちるので、InDesign上でファイル名を整えようというスクリプト。

↑こんな感じで、適当なファイル名になっていて管理が大変。
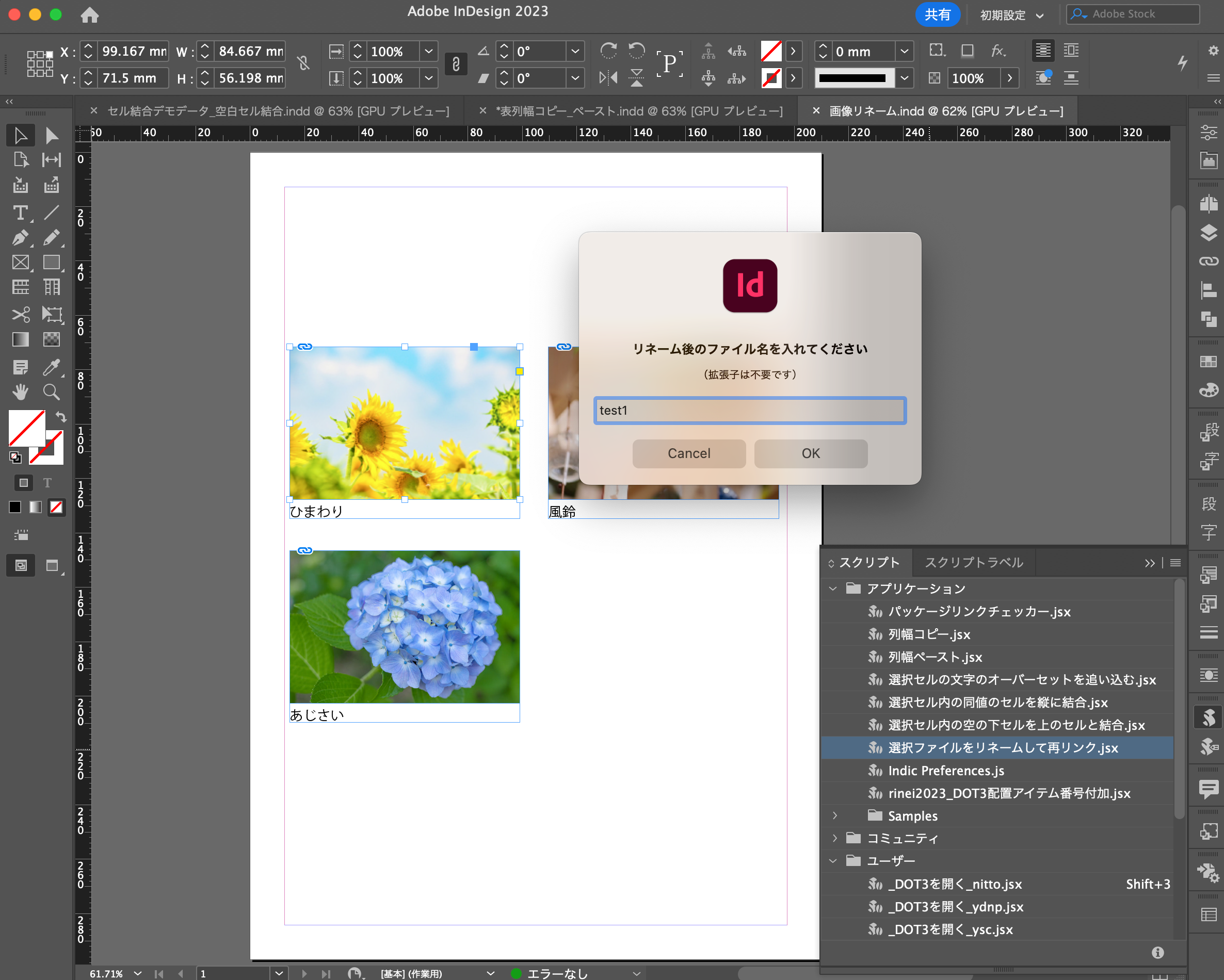
↓スクリプトを実行すると付けたいファイル名を聞いてくるので、入力して実行

↓OKボタンをクリックすると、ファイル名を変更しつつ、再リンクしてくれます。

Linksフォルダを見ると分かりますが、変更してるので、元ファイル名は分からなくなりますが、取っておきたいならまたそういう仕様にすれば良いかと思います。
パッケージリンクチェッカー.jsx
- パッケージ内inddのリンクファイルがLinks以下にあるか確認してログファイルを書き出してくれるスクリプト。
- .aiファイルの孫リンクも入っているかを確認することが出来ます。

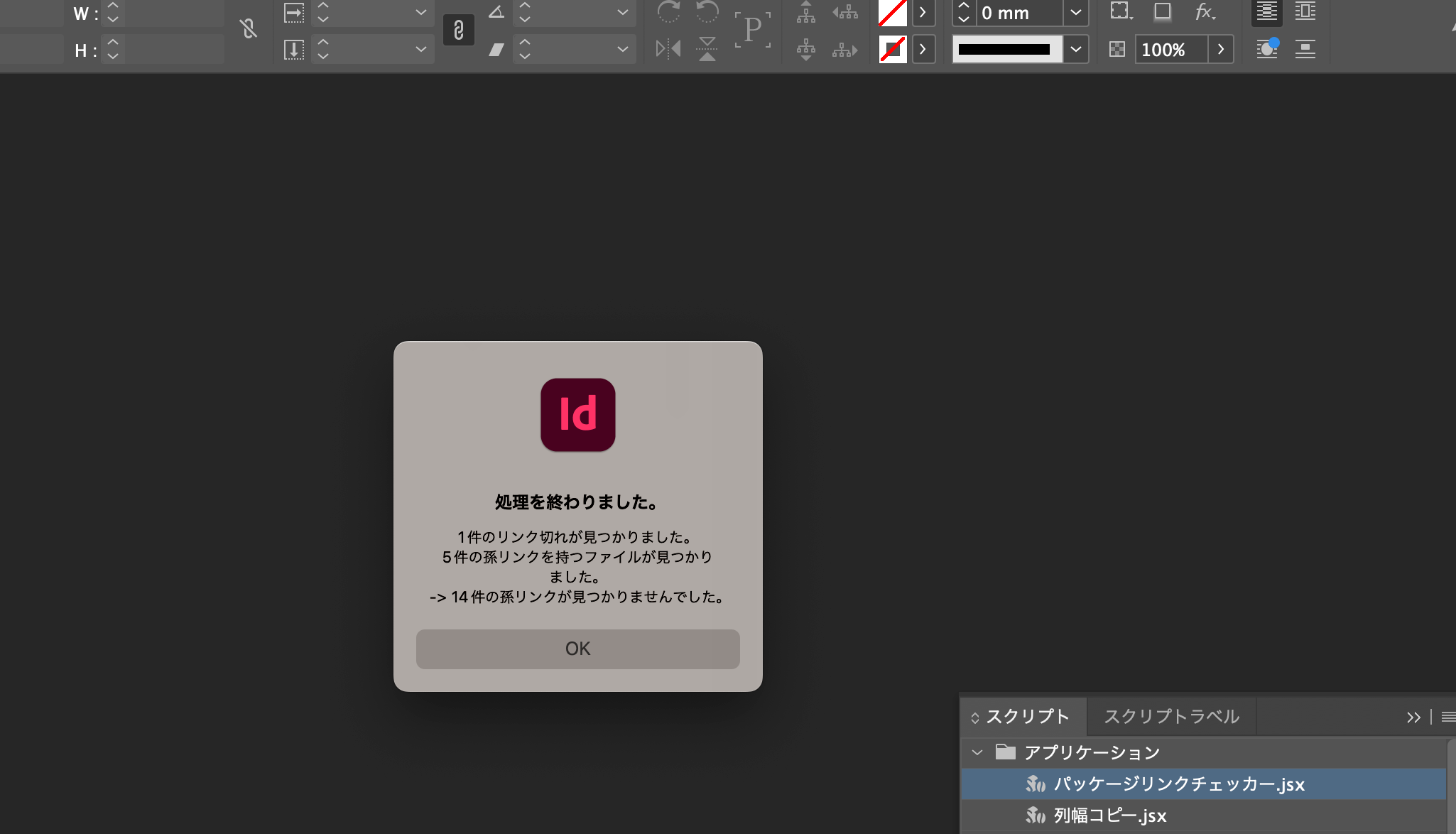
↓スクリプトを実行すると、完了ウインドウと、logファイルを書き出します。


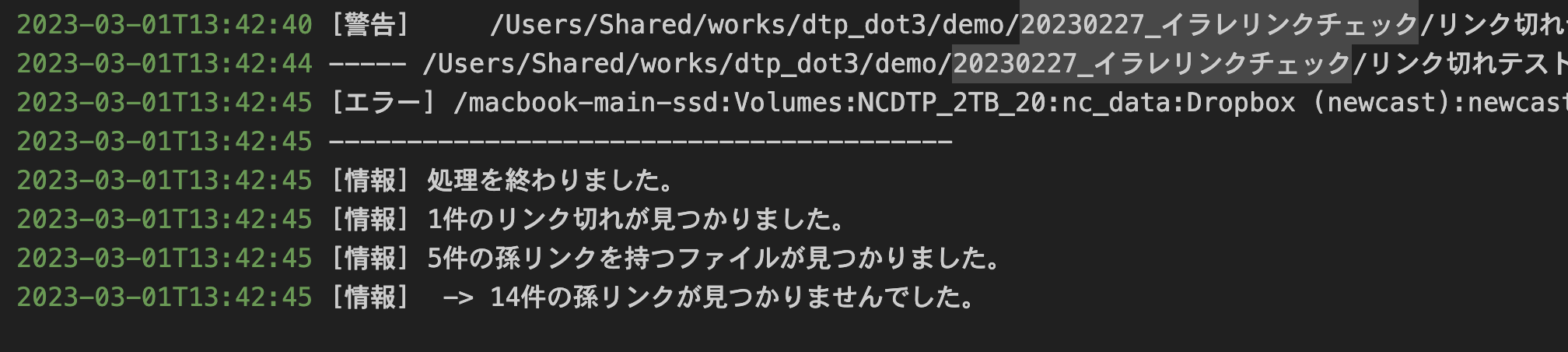
↓ログの中身は、こんな感じです。

どこまでチェックするかというのが難しいところでもあるので、チェック出来る範囲を絞るなど制限事項は多少あります。
選択セルの同値のセルを縦に結合.jsx

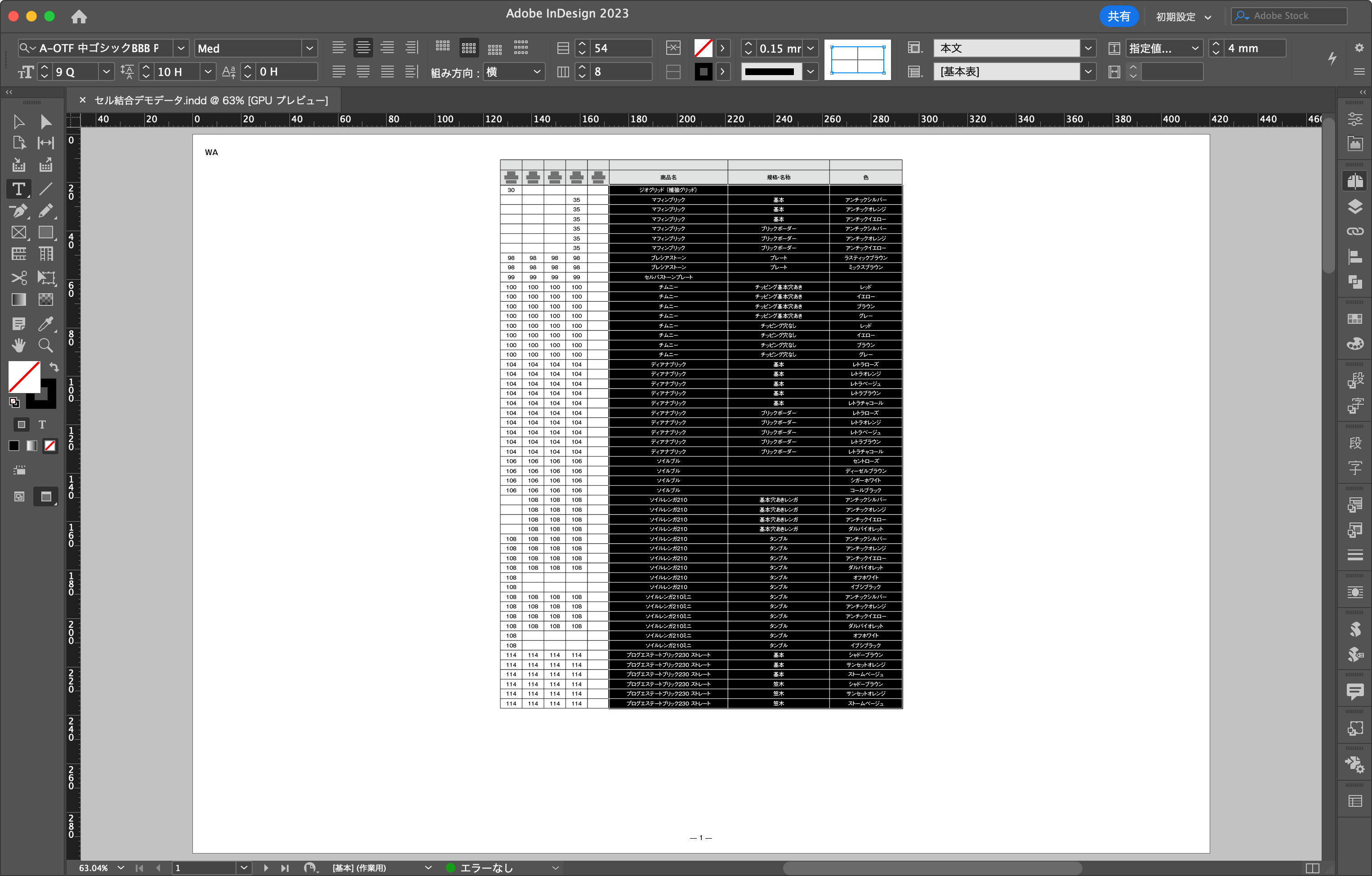
↑のように、ざっくり適用したいセルを選択します。
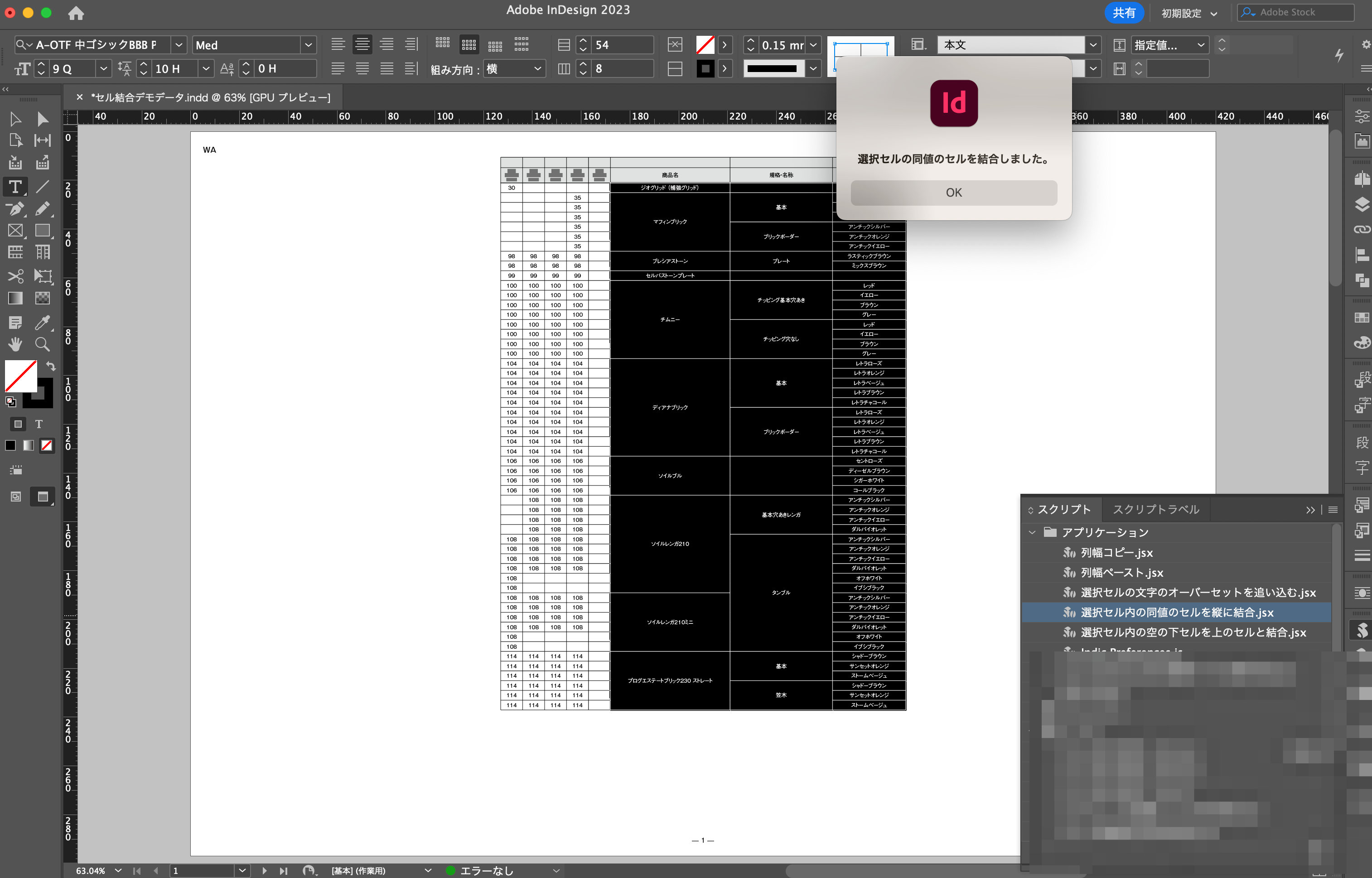
↓スクリプトを実行すると、このように縦方向に同じ内容のセルを結合します。

便利なところは、1個1個見ながら結合をやってると見落としたりしますが、ざっくり選択してやれるので、選択した中で適用すべきところが全て適用されるところです。もし結合されなかったら、空白がはいってるとか何かしら違いがある、っていうのも分かります。
ページをまたぐ表は、想像にお任せしますが、がっつり結合してしまうので、ページ単位の選択がオススメです。
選択したセル内の空の下のセルを上のセルと結合.jsx

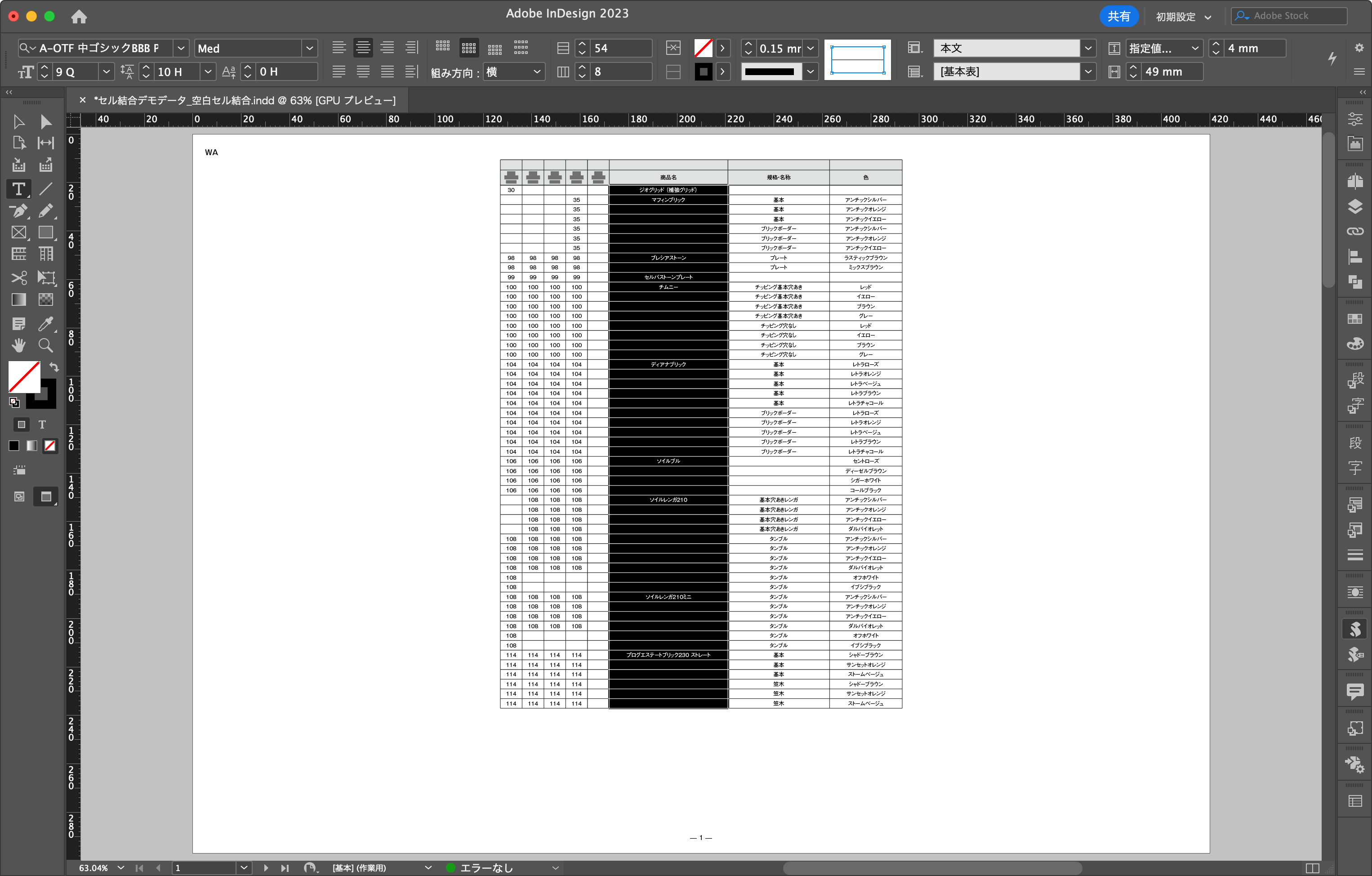
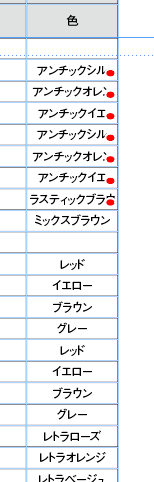
Excelできたデータを使ったりすると、↑のように同じ値のところが省略されていたりします。(Excel側でセル結合されていたりする場合など)
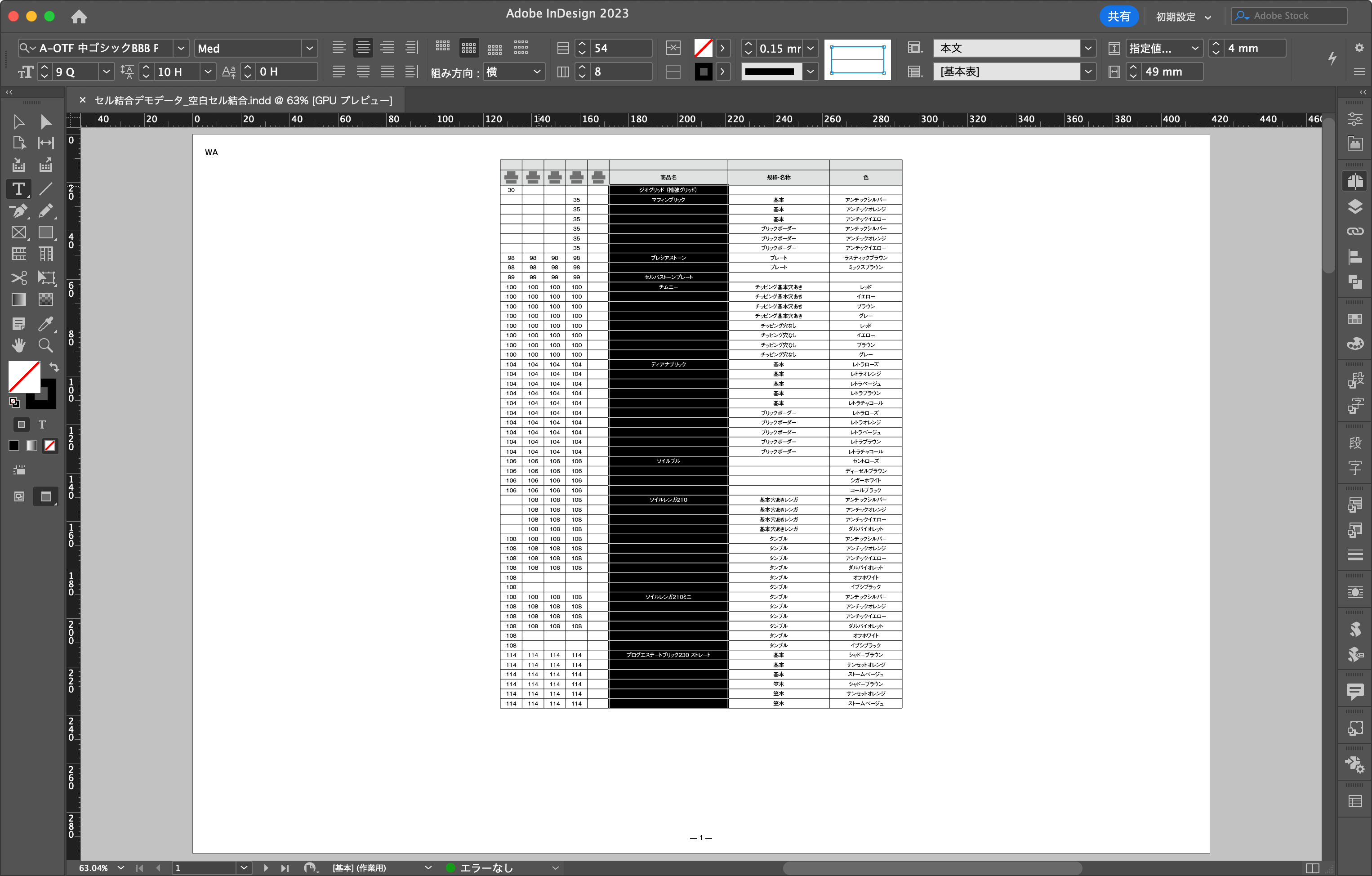
↓スクリプト実行すると、以下のように空白をセルをその上のセルを結合してくれます。

選択セルの文字のオーバーセットを追い込む.jsx

↑文字が溢れているセルに溢れマークが付いてます。これも、そうなってないところも含めてざっくりセル選択します。
↓スクリプト実行すると、以下のように入りきるように長体をかけてくれます。

長体50%以下でも入らない場合、0.5ptずつサイズダウンを試みるような仕様もいれてあります。
表列幅コピー&ペースト
- 同じ列幅の表にしたいときに、いちいちセル幅を設定するのって大変なので、見本表のセルを選択して列幅をコピーして、別の表にその列幅をペーストで適用出来る便利なスクリプトです。案件問わず使ってます。(元ネタはどなたかのブログだったかと思いますが多少カスタムしたかも。この場を借りてお礼を。助かってます!!)

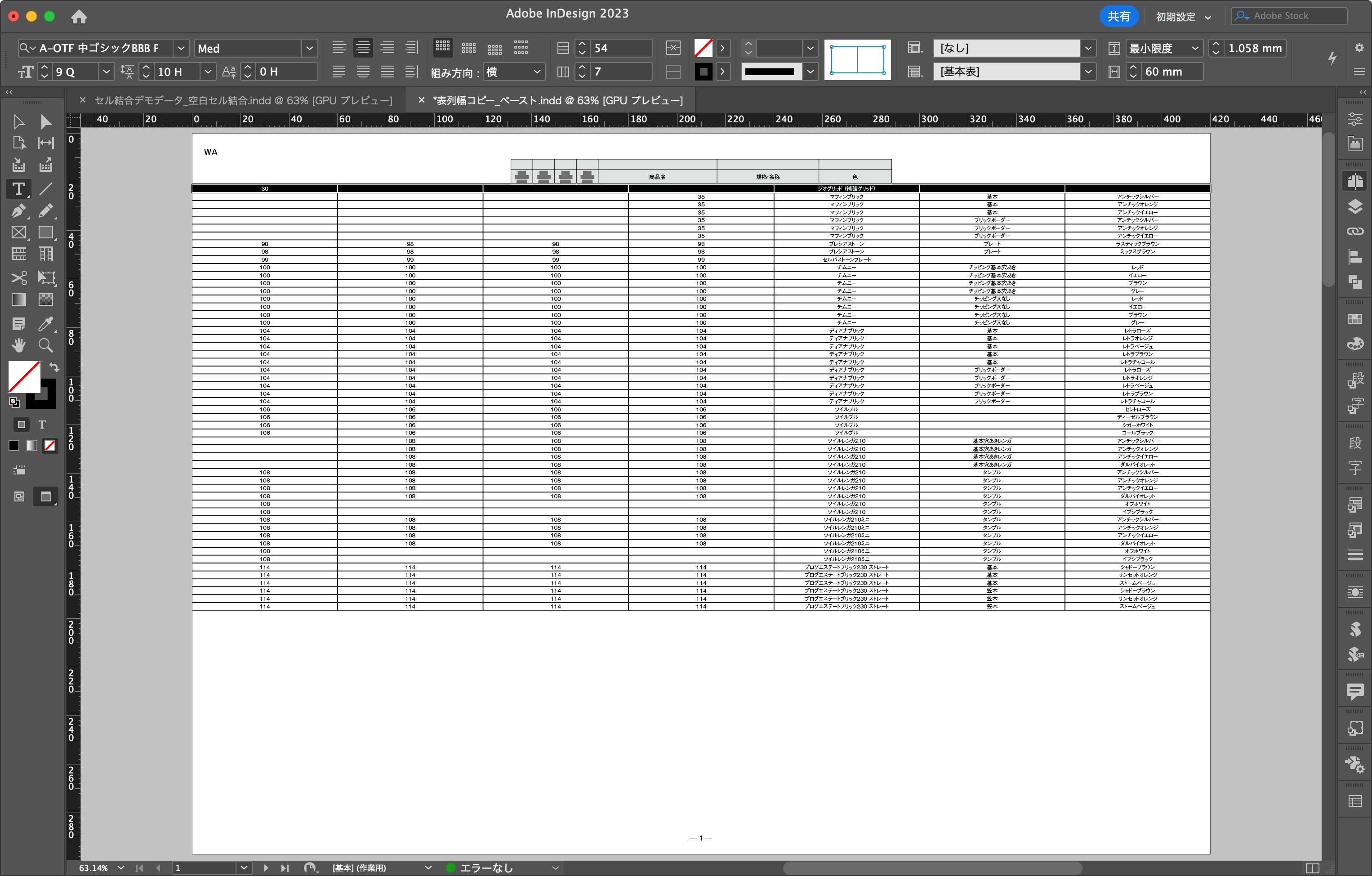
↑はExcelからInDeisgnにコピペしたテキストです。(タブ区切りになってます)
↓テキストを全選択して、表メニュー→テキストを表に変換で次のようになります。
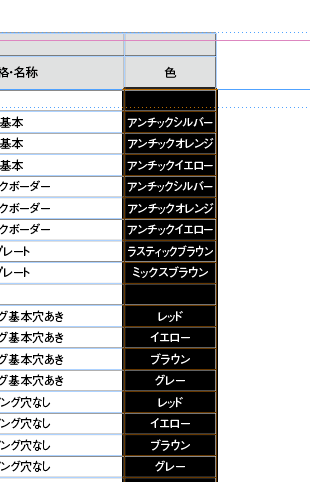
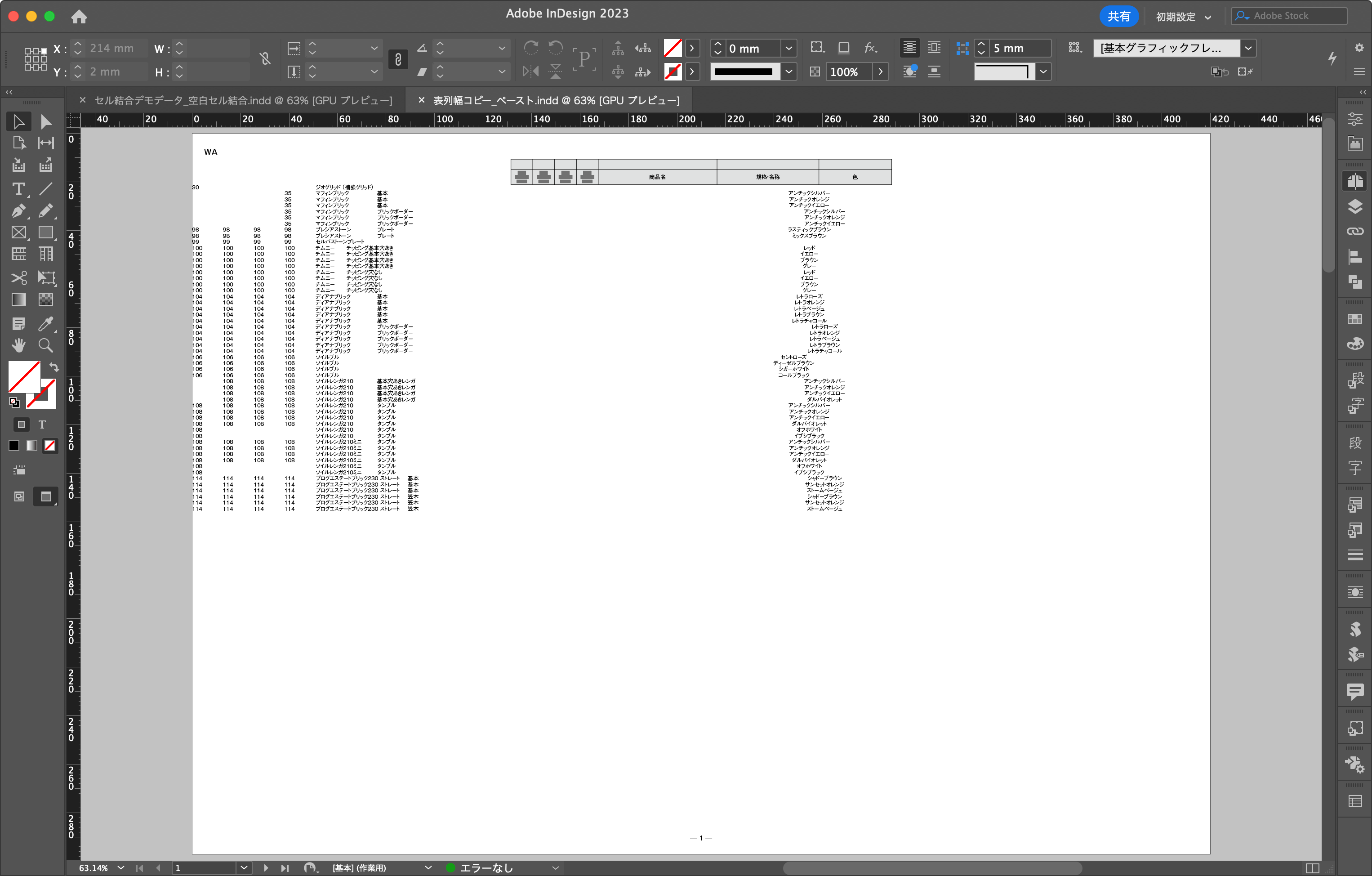
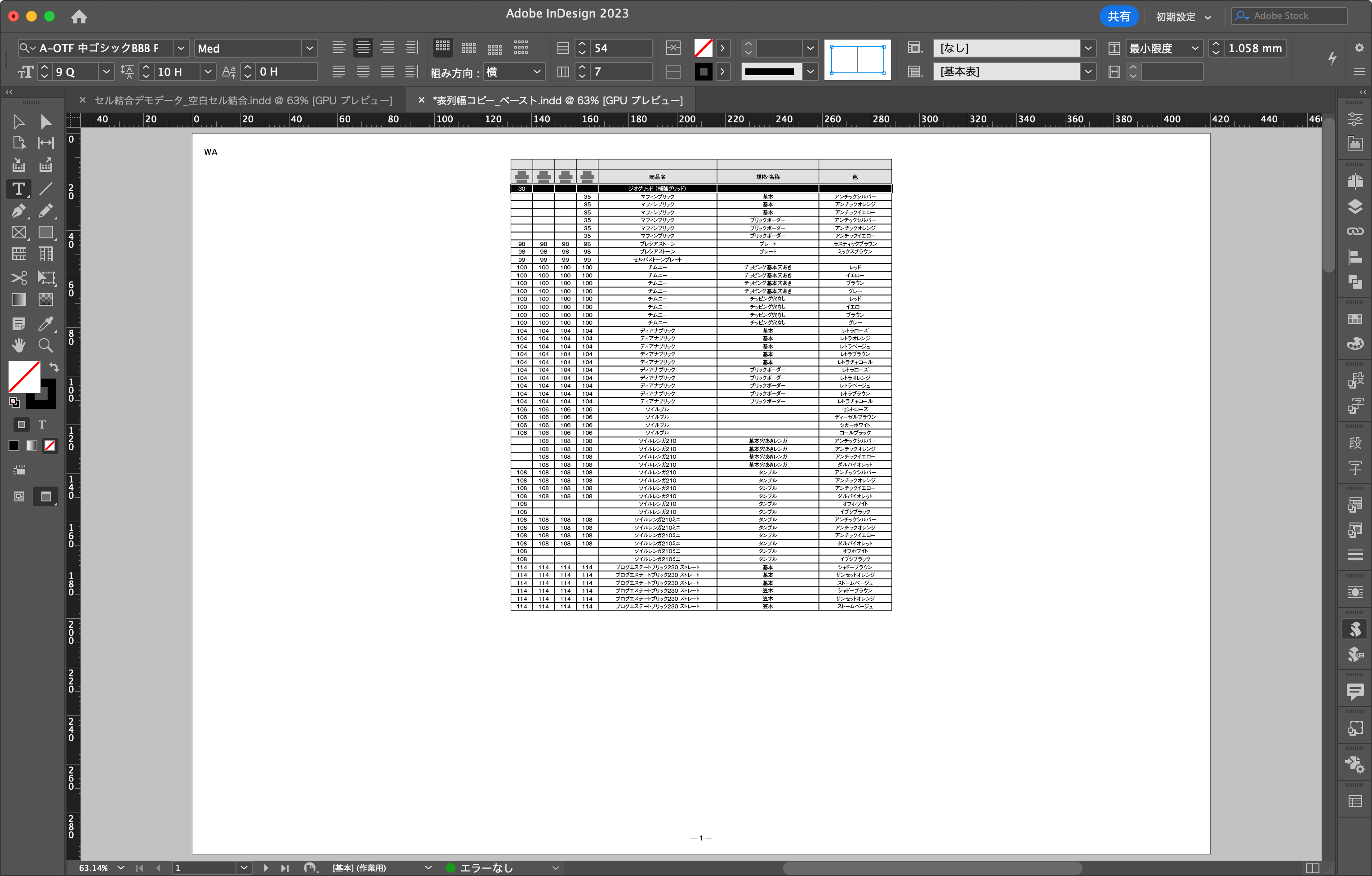
この状態からセル幅をヘッダに合わせたい(この仕事では、ヘッダをマスタに入れてます。そうじゃないやり方もあります。)ので、マスターページのセルを選択して、「列幅コピー.jsx」を実行します。

↓続いて、列幅を設定したいセルを選択します。

↓スクリプト実行すると、次のようにセル幅を揃えてくれます。

めっちゃ便利です。
ChatGPTで書くInDesignスクリプト
- 課題もあるけど、とっかかりとしてはいいかも
- 選択した画像のドロップシャドウを無効化
以下は、当日オープニングでどなたかが話す内容ですが、さらっとこんなことかなというのを整理しておきます。
おまけ
- スクリプトって何?
- スクリプトを使ってどんなことができるのか?
- スクリプトと市販ツールの違い
- DTPでスクリプトを使う意味
- スクリプトの開発環境について
- ChatGPTにスクリプトを書いてもらうについて
- と、言いつつUXPはどうなったん?
- まとめ)スクリプトから自動組版へ
スクリプトって何?
簡易的なプログラミング言語で、コンパイルという作業(ソースコードをコンピューターが実行可能な形式に変換する作業)が必要ない言語です。
なので、さっと書いてさっと動かすことが出来る、という「普段使いにちょうどいい」プログラミング言語です。
InDesignは、JavaScript(厳密にはJavaScriptをベースにしたAdobe独自言語)を使うことが出来ます。
スクリプトを使ってどんなことができるのか?
例えば、アクティブなInDesignドキュメントや選択したオブジェクト(テキストフレームや画像、文字など)に対して行いたい作業をスクリプトに書いておくと、そのスクリプトをクリックして実行するだけで、処理してくれます。
※実行をショートカット割り当てしておくと便利。
普段のDTPで行っている次のような操作をスクリプトを書いてInDesignにやって!とお願いする(会話する)みたいな感覚です。
- ターゲットを選択
- 文字や画像の入力・編集または移動や削除
繰り返し作業するようなものは、スクリプトにすると効果絶大です。
選択したものに対して実行する系は、これからやりたいなと思っている人には、比較的ハードルが低いと思います。
使うことに慣れてきたら、ドキュメント内の情報を走査して、ターゲットを探して実行する系にチャレンジしてみるのが良いと思います。
スクリプトと市販ツールの違い
市販ツールは汎用的な機能で作られているので、使う側がそれに合わせることになります。
開発側もユーザーの要望に合わせていたら、使いにくくなって、いつの間にか使用範囲や環境も限定されて崩壊します。
振り返ってみると、CS6までしか対応してないツールとかありましたよね。
スクリプトは、案件に合わせて作れるので、その辺りは汎用度が増します。ただ、メンテナンス出来るように中身を知っておく必要があります。
DTPでスクリプトを使う意味
そうは言っても、スクリプトを使う仕事あるかなぁ、と思う人も多いと思います。
そもそもですが、いつも内容が違うとかデザインが違うようなアートな仕事は致し方ないですが、例えばカタログのDTPのように文字や画像データを使って作り上げていく作業をフル手動でやるのは、おかしいんです。
フル手動がおかしい理由
- 時間、コストに見合ってない
- 品質アップが見込めない
みんな大変な思いをしている「おかしな世界」は変えないといけないと思います。
野菜炒めを注文されて出したら、玉ねぎ抜きでっていう後出しや、急ぐからって言われて出したらマズイって言われたり、安くなるのはありだけど高くなるのはあり得ないというのが罷り通る世界なので、玉ねぎだけを一瞬で抜ける楽する技術を身につけないといけないと思います。
これは、印刷会社さんにとってはそれで飯食ってるのでわからないと思いますが、制作側の人たちはスクリプトという武器を標準装備して自分たちを守ることは、とても大事なことだと思います。
- 早く帰りたい!
- ミスって怒られたくない!
- おかしな世界を変えてやるんだ!
という人は是非、やってみてください。
スクリプトの開発環境について
スクリプトは簡単に書けるのがいいところで、テキストエディターで書いて、拡張子を.jsxにすればいいぐらいですが、ちゃんとやってみたいという人は、デバッグ(エラー箇所を探して修正する作業)できる環境を用意する必要があります。
ESTK(ExtendScriptToolKit)というスクリプトを書くためのAdobe提供のデバッグツールがありますが、プログラマーに広く使われているVisual Studio CodeでもExtendScript Debuggerという拡張機能でデバッグできるので、そちらの方がVSCode自体の便利な機能も使えるので書きやすいと思います。
ChatGPTにスクリプトを書いてもらう
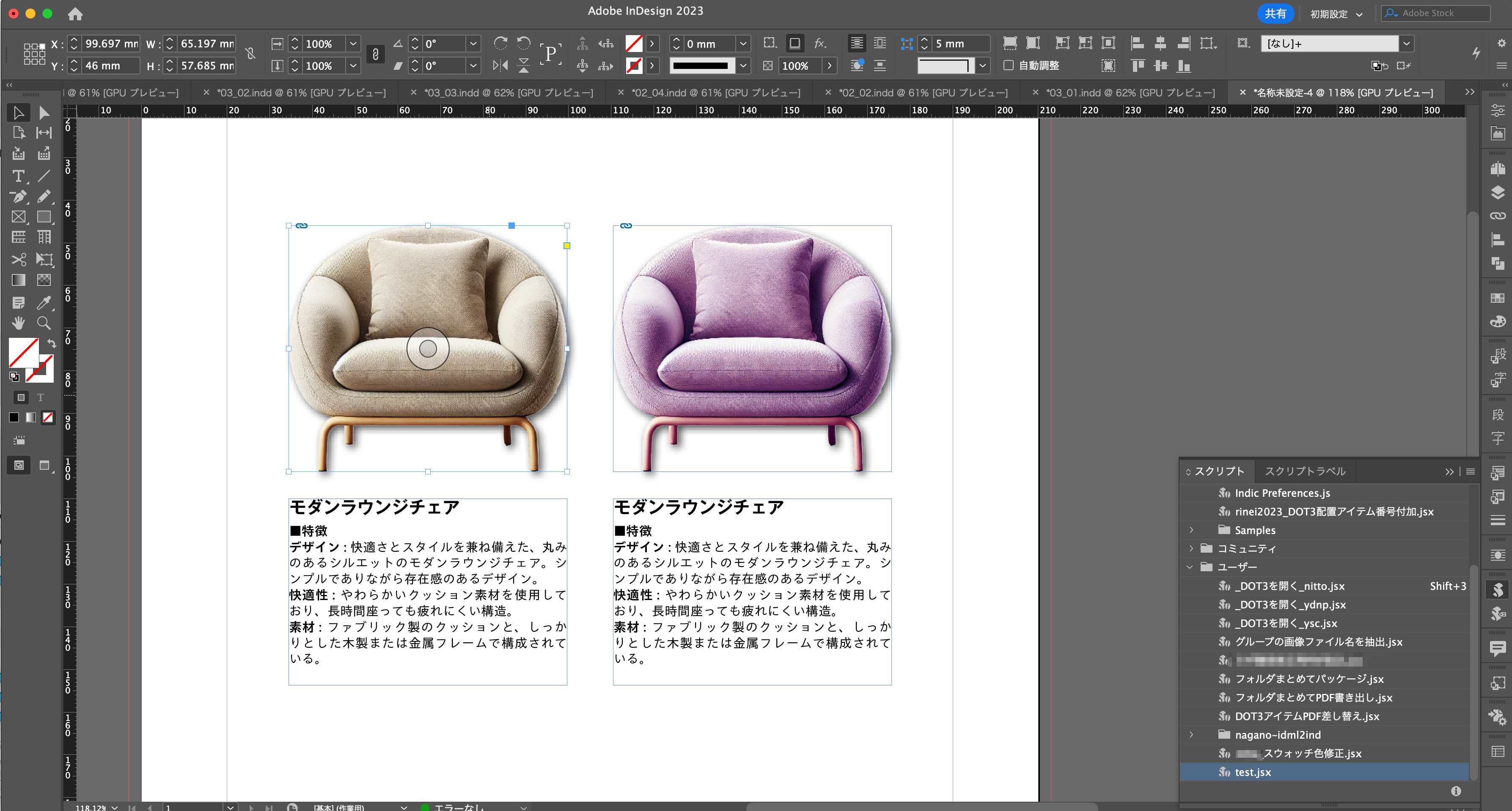
最近あった実例になりますが、「InDesignに貼られた画像を書き出したいのですが、ドロップシャドウが付いてるので取りたい」という場合、手動の手順は以下になります。

- ターゲット画像を選択(複数)
- オブジェクトメニューから効果を選ぶ
- 「効果を消去」または効果パネルから「ドロップシャドウ」のチェックをOFF
これをワンクリックでやれるようにしたいなと。
そこで、ChatGPTに次のようなプロンプトを入れてみます。
prompt:
InDesignのjavascriptを作りたい。選択しているオブジェクトに対してドロップシャドウを解除して欲しい。
ChatGPT

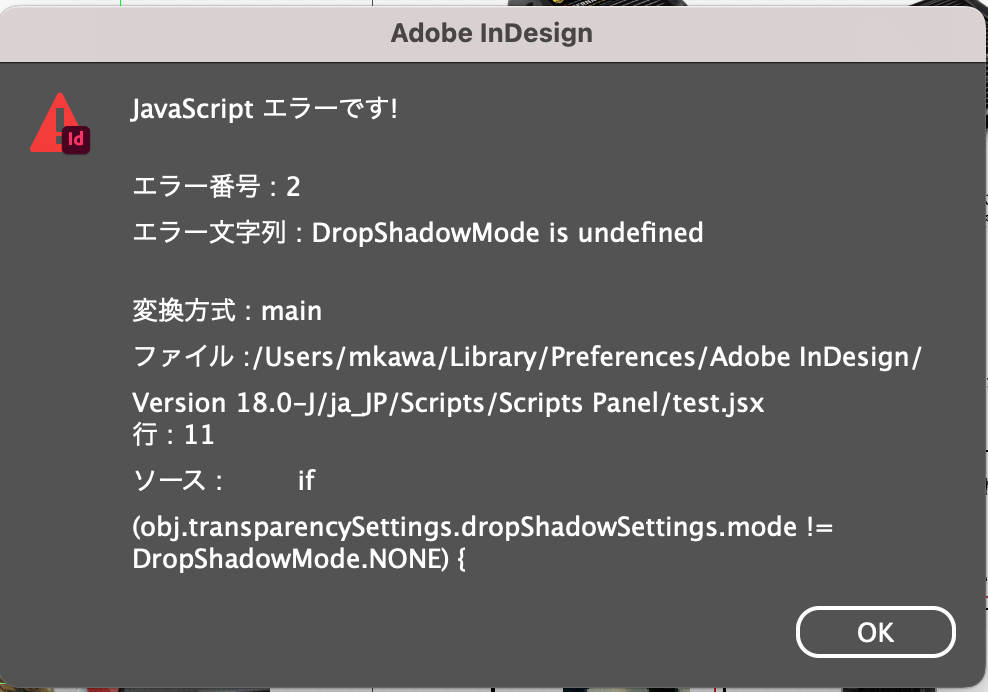
早速実行してみると、

で、まあ動かないわけなんですが、ここから2回ほど同じことを繰り返します。
エラー画面をキャプチャしてアップロードしてから、
prompt:
エラーになる
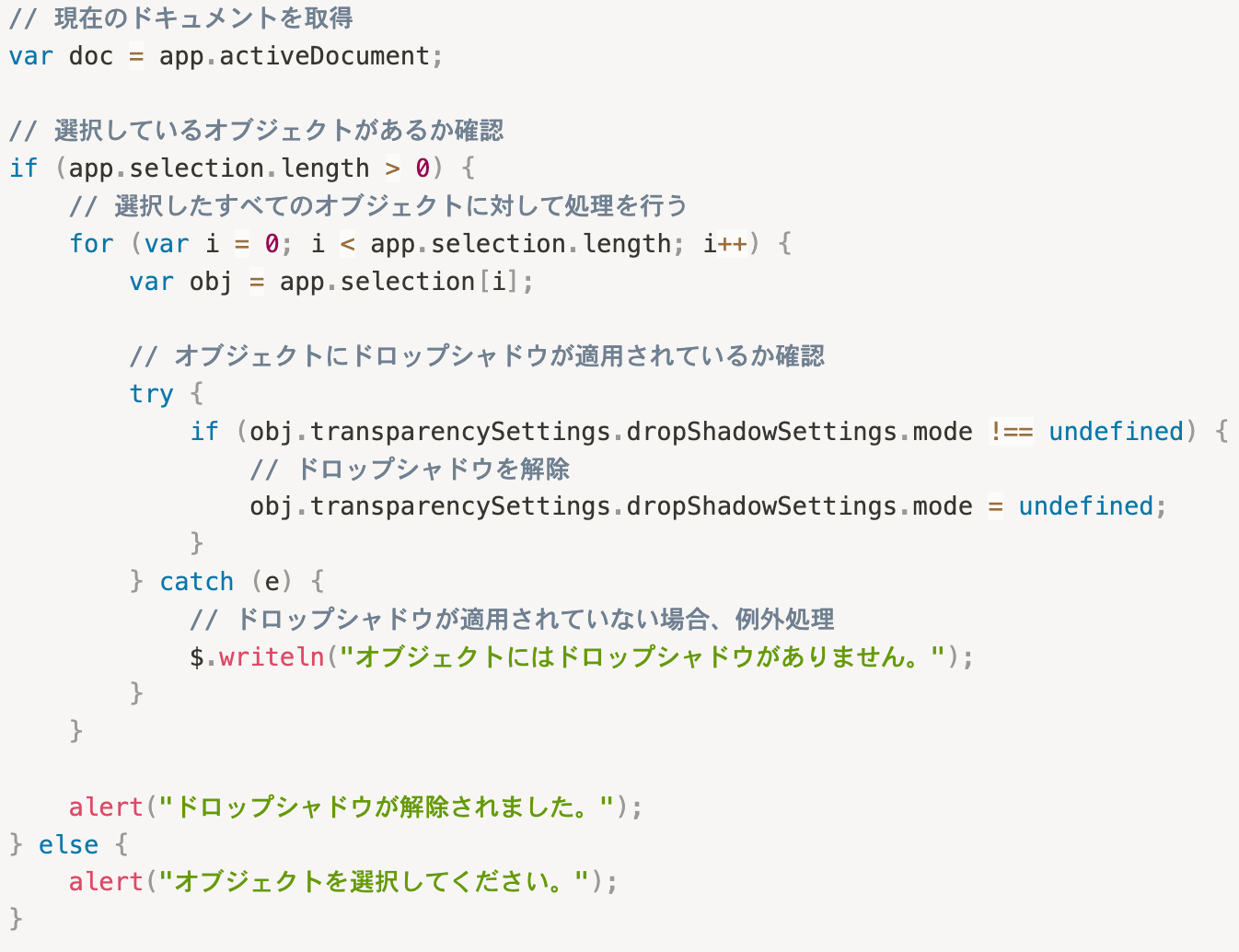
ChatGPT

まあ、これでも動きません。
エラー画面からすると、

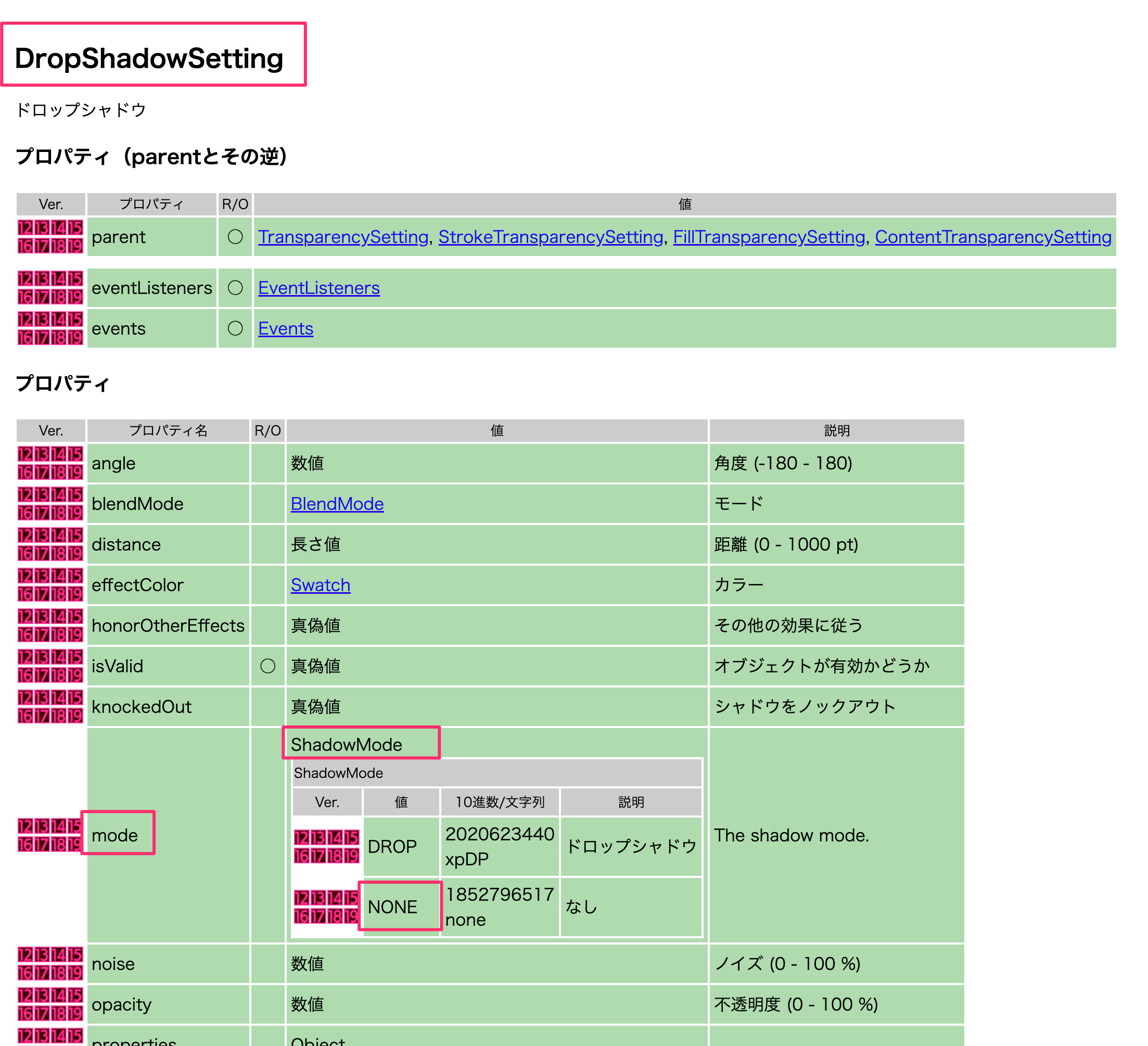
この辺りの記述方法が違うようなので、ちょっと大間知先生のお力をお借りします。
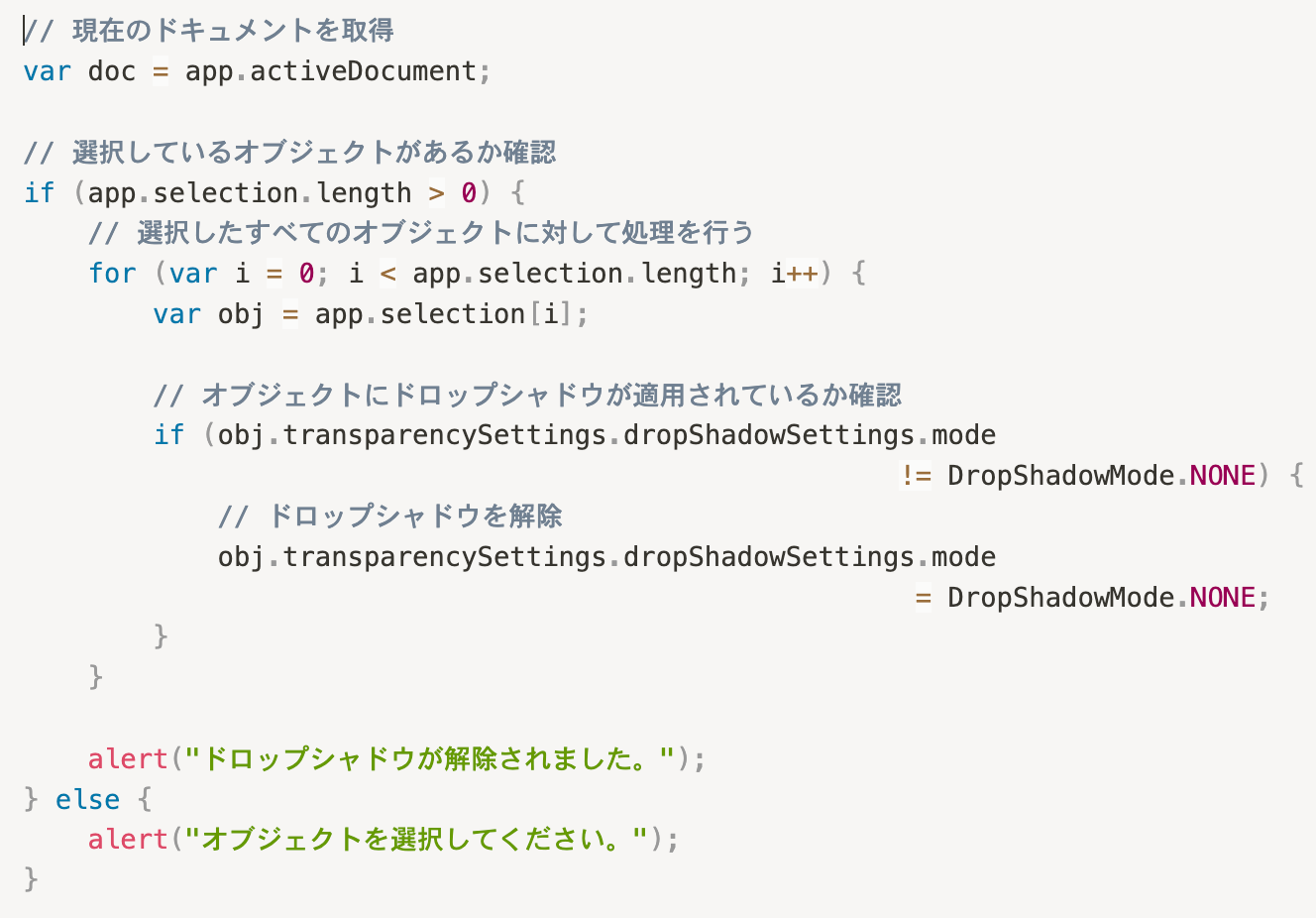
見方を覚える必要がありますが、赤い四角で囲った部分を繋げていきます。

DropShadowを解除したい場合は、
「DropShadowSetting」の「mode」の値「ShadowMode」を「NONE」
にすればいい、ということがここから分かります。
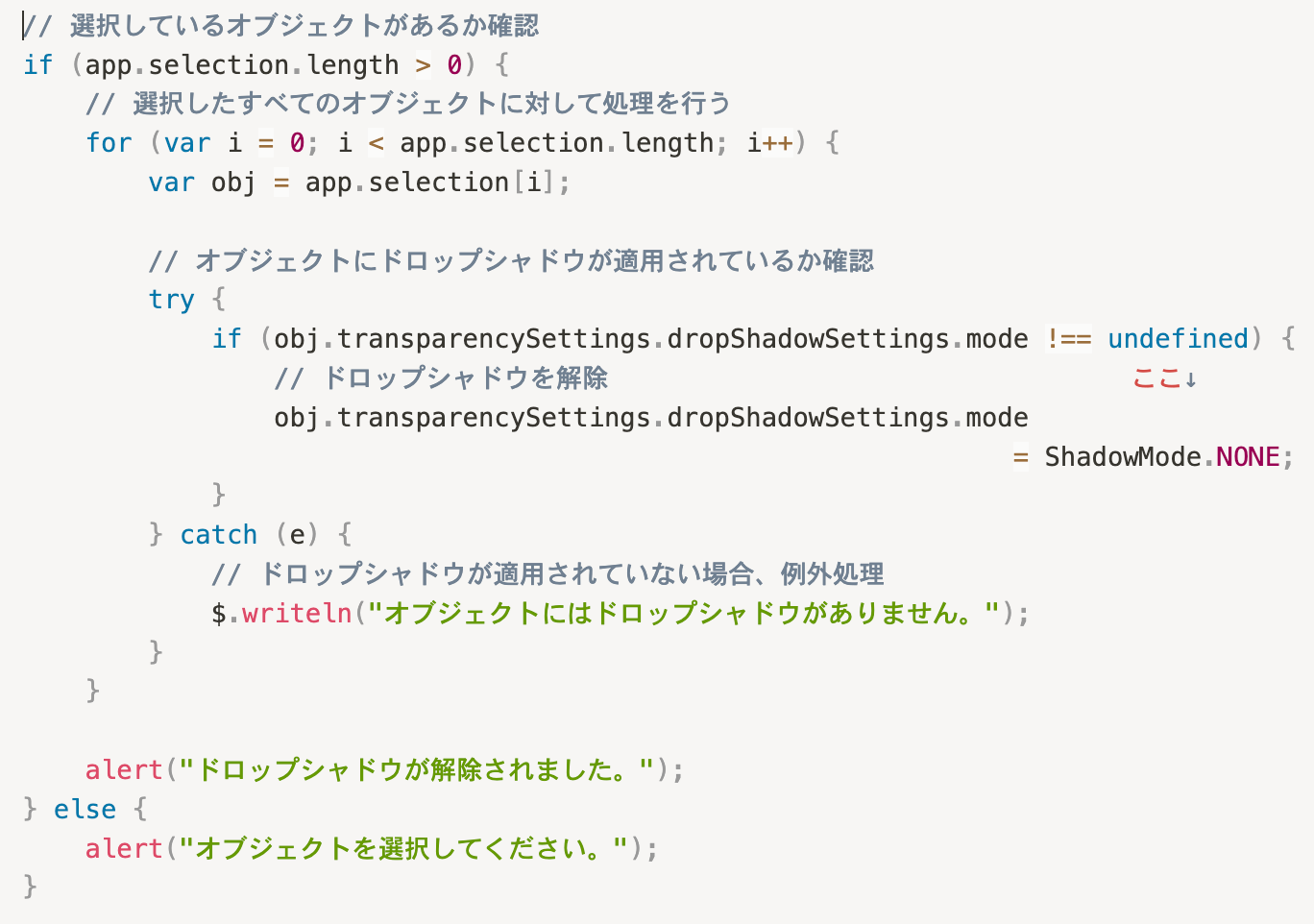
ということで、11行目の「undefined」部分を「ShadowMode.NONE」に変えます。

ちゃんと動きました〜
本当はこれがなんで動くかを1行目から見て理解していくべきですが、DTPをスクリプトでちょっとやってみよう、という人のきっかけとしては、良いのではないかと思います。
と、言いつつUXPはどうなったん?
スクリプトやってみようよ!ということを今回お話ししているわけですが、ちょっとモヤモヤしたことがあります。
Adobeがずっと古いまま放置されていたJavaScriptから、モダンな言語が使えるUXPスクリプトへの変更を始めていますが、なかなか問題が山積みのようで…
大変そうなのはよく分かるのでアレですが、少なくとも今のままでは周辺技術との差が出てしまっているので、この辺りが解決していくと、WEB界隈やこれからの若い人達にも門戸が開かれると思うので頑張って欲しいなと思います。
まとめ)スクリプトから自動組版へ
印刷物のデータは、情報社会全般からみれば、非構造化データ(使いにくいデータ)という扱いを受けています。
そういった中で、私たちが日々作っているもの、作ることにかけた時間が無駄にならないようにしたいと強く思っています。
ニューキャストでは、自動組版クラウドサービスDOT3を開発・運営(自社制作案件でもバリバリ使っている)をしているわけですが、元々は、今回紹介したスクリプトやその他のバッチ処理系のプログラムを作って作業を効率化したい、という皆さんと同じ動機から始まっています。
スクリプトを使った制作作業ができてくると、何が良いかというと、
- インプットが整理される
ということがあります。
インプットとは、操作の手順であったり、データであったりします。
それらの情報が整理されてくると、「あれ?これもいけるんじゃない?」という気づきが生まれてくると思います。
そのようにして、情報が整理され、業務が効率化されていけば、その先には、「あれ?これってこうすれば全部自動でいけるんじゃない?」という自動組版という着地点も見えてくるはずです。
そこで、「あれ?自分の仕事なくなるじゃん…」と思うかもしれませんが、それは素人でもInDesignやIllustratorをちょっと覚えたら出来る仕事だからです。
誰でも出来ることはスクリプトや自動組版などの技術を使って効率化し、私たちはもっとデザイン力や情報を集約するためのデータ分析力を向上させる方に目を向けるべきです。
それが個人のや企業のスキルアップに繋がりますし、顧客、業界、社会にとっても有益なことだと思います。
編集や制作業務を効率化したい!でもどうやったら良いのか分からない…という方は、一度ニューキャストにご相談ください。
スクリプトなのか、DOT3なのか、それ以外なのか…大抵の最適解は持ってるので、色々とアドバイス出来るかと思います。
参考)
- 自動組版 InDesign 印刷 効率化 自動化 WPS.3 DTP スクリプト 生成AIで始める!自分専用InDesignスクリプト入門(その1)
- 自動組版 InDesign 業界 印刷 効率化 自動化 WPS.3 DTP 非構造データは構造化できるのか?印刷物のデータ化について
- 自動組版 InDesign 業界 印刷 効率化 自動化 WPS.3 DTP 【検証・考察】AI校正の実力と限界、自動組版との関係
- 自動組版 InDesign 業界 印刷 効率化 自動化 WPS.3 DTP スクリプト Web用PDFとは〜page2025セミナー「Web用定期発行プロジェクトの全て」解説シリーズ①
- 自動組版 InDesign 業界 印刷 効率化 自動化 WPS.3 DTP スクリプト 自動組版で業務効率化!校正・修正工程の時間短縮術
- 自動組版 InDesign 業界 印刷 効率化 自動化 DTP InDesignが終了したら日本の印刷出版業界どうなるのか?
- 自動組版 InDesign 業界 印刷 効率化 自動化 WPS.3 DTP スクリプト page2025出展とセミナーを終えて〜セミナーで伝えたかったこと
- 自動組版 InDesign 業界 印刷 効率化 自動化 WPS.3 DTP スクリプト page2025セミナー「Web用PDF定期発行プロジェクトの全て」
- 自動組版 InDesign 業界 印刷 効率化 自動化 WPS.3 DTP スクリプト DTPスクリプトセミナーで便利なスクリプトを紹介します
- 自動組版 InDesign 自動化 DTP 「テンプレート」と「パターン」の違いについて〜自動組版のための用語整理
