印刷物もWEBも同時校正!? URLクリックで校正紙を確認「校正URL機能」〜DOT3 機能紹介〜
自動組版ワークフローには「校正」という重要な工程があります。
「校正紙」の出力機能については、「自動組版は誌面だけじゃない!編集制作フローで結構重要な「校正紙」もDOT3は自動で出します!」で解説しました。
今回は、その中で少し触れた「校正URL」についてお話ししたい思います。
校正紙をメールに添付…大丈夫!?
お客様への校正紙の送付は、メールに添付したり、FTPでどこかにアップする、という方法がよくありますね。
しかし、自分がデータを受け取る側になると分かりますが、大きいデータってちょっとイヤですよね。。。
かといって、FTP?ストレージサービス?などを使うと、手間が増えてしまう…ということも。
そういった場合に使っていただきたい機能が「校正URL」です。
クリックすれば校正紙が開く!
校正URLとは、ブラウザで校正紙にアクセスすることが出来るURLです。
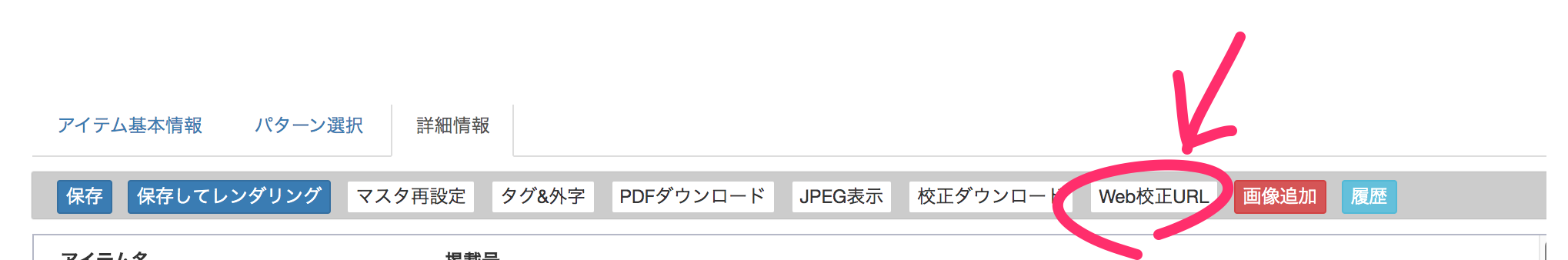
発行は【WEB校正URL】ボタンをクリックするだけです。

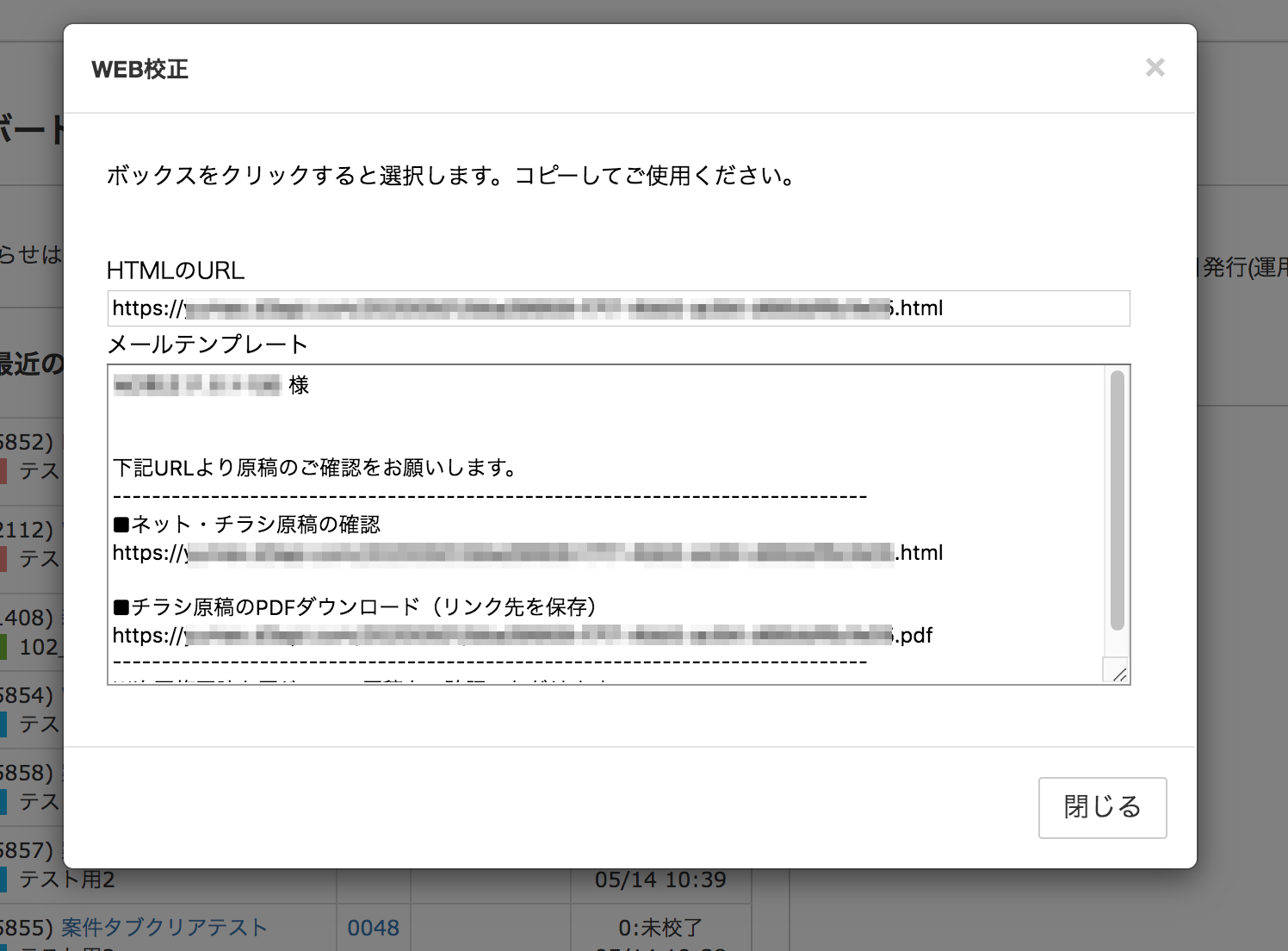
発行されると、以下のようなパネルにURLが表示されます。
(メール文面テンプレートを設定しておくと、コピーしてメール本文にペーストするだけです。)

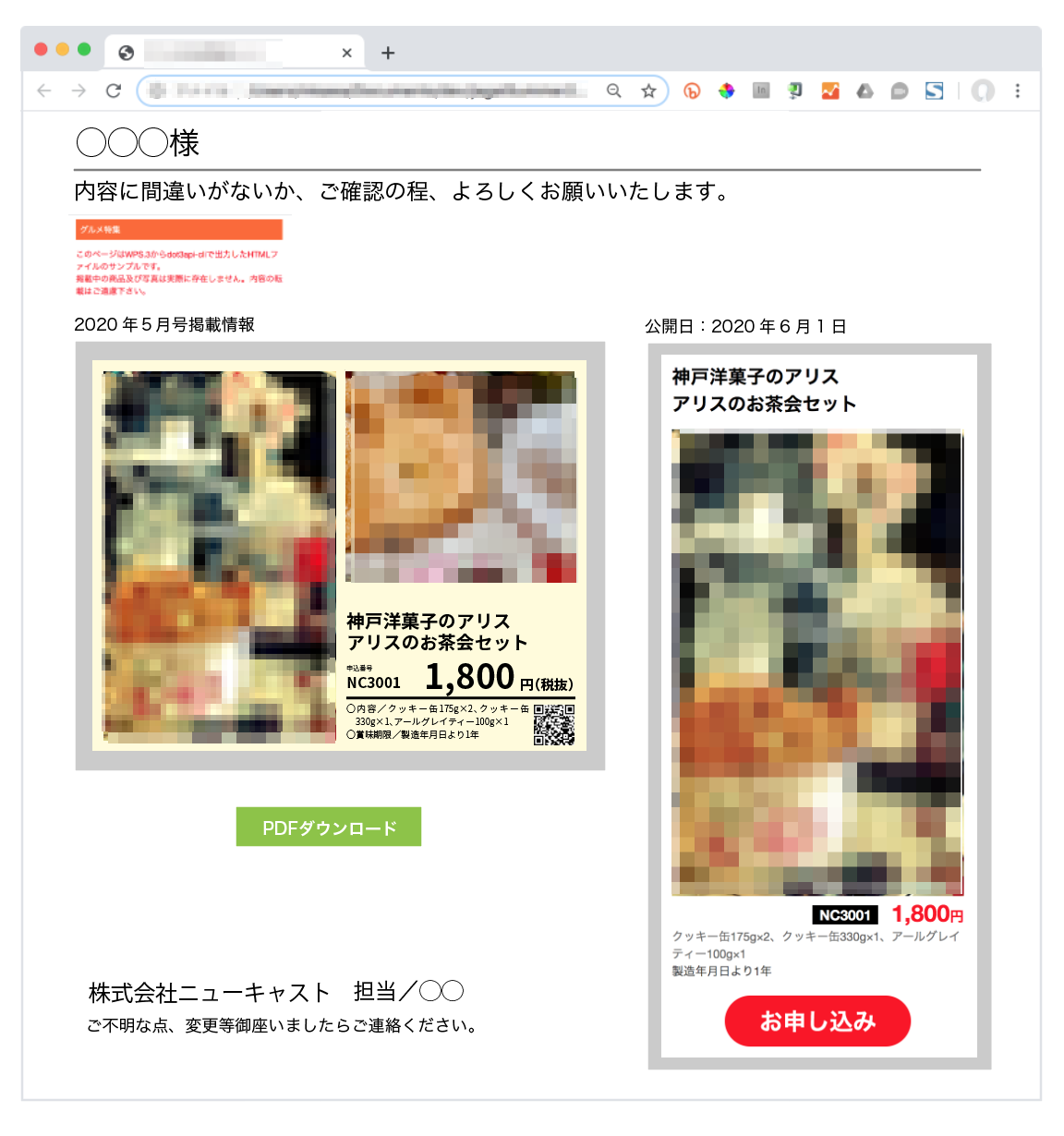
このURLをクリックすると、ブラウザに校正紙(JPEG画像)のページが表示されます。
ちなみに、この校正URLはランダムに生成された文字列から出来ているので、お知らせした相手だけが確認出来ます。(DOT3のID・パスワードは不要)
データ量からみてもJPEGは、PDFに比べると少し軽いので、ネット環境が弱い環境の人にも優しいのではないかと思います。
ただ、JPEG画像の荒れが気になる…という場合は、PDFのダウンロードリンクも付けておきましょう。
そうすれば、必要に応じて印刷解像度での仕上がり確認も出来ます。
と、ここまでが今までの校正URLの紹介なのですが、
ちょっとここから、チャレンジャーなお客様たちの事例を紹介します。
WEB校正も同時に!?
「DOT3のデータをWEBに活用する」については別の記事に任せるとして、
ここでは前述した校正URLで表示された校正紙(HTMLページ)で、
印刷物もWEBサイトも同時に仕上がりを確認する方法について紹介したいと思います。

印刷物・WEB同時校正のイメージ
従来のDTPのやり方では同時に校正出来ない…
最近では、「印刷物が校了したら、出来るだけ早くWEBも最新に更新する」という流れが一般的になってきています。
しかし、この間のスケジュールが確保されていない場合、
校了前のデータを強引に使って校了後にちまちまと手直ししたり…
校了後に徹夜してDTPからデータを抽出して加工して…
そして印刷物の校了紙と付け合わせて校正して…
ちょっと想像するだけで、担当者さんの悲鳴が聞こえてきそうです。
しかも、そのようにして頑張って作ったデータが、印刷物=WEBという情報の整合性が担保できていない状態であるとすると、担当者さんたちの苦労っていったい…
このように、従来のDTP制作フローでは「印刷物が校了した後でないとWEB校正が出来ない」という課題が存在しています。
WEB情報もDOT3にどんどん入れるようになって、そして…
前々から、この課題の解決について相談があったときに「それはWEB側から、APIを使ってやった方がいいんじゃないんですかね」と、やんわり遠ざけていたのですが、最近、機能を工夫して「印刷・WEB同時校正」を実現しているユーザーが増えてきてました。
なぜ最近かというと、WEB情報もDOT3に格納して校了後に一緒に書き出す、といった事例が確立してきたことにあると思います。
つまり、DOT3という入れ物に、印刷物、WEB関係なく情報が蓄積されるようになってきた、それがあるなら…ということでしょう。
そこで、相談を受けながら「出来るのかなあ」と思いながら試してみると、
「…意外と出来る」という結果に。
これが出来るということは、課題だった「印刷物が校了した後でないとWEB校正が出来ない」は解消され、制作効率がアップし、短時間で印刷物→WEBへの展開が可能になる、ということですね!
校正ページはHTML/CSSなので自由にカスタム可能
校正紙でWEBを擬似的に再現する、という方法や、WEB情報を表データ形式で掲載する、というのは、従来からの校正紙のデザインパターンを考える方式で可能です。
最後に、「校正用HTMLページを使った事例」を紹介しておきます。
方法は簡単です。
1.実際のWEBページのHMTLをコピー
2.管理画面からHTMLテンプレートを開いて、ざっくりペースト
3.DOT3の情報を入れたい場所に、フィールド名を差し込む
しっかりやりたい、作り込みたい方は頑張ってみて下さい。
ただ、何でも出来る、と言うわけではないことを理解した上(あくまでWEBプレビュー校正)で、実際に自分で試してみて、可能な範囲でお使いいただければと思います。
印刷物、WEBを同時に作っていきたい、管理していきたい、という方がいらっしゃいましたら、是非ご相談ください。
- 自動組版 InDesign 印刷 自動化 WPS.3 DTP 生成AIで始める!自分専用InDesignスクリプト入門(その1)
- 自動組版 InDesign 印刷 自動化 WPS.3 DTP 非構造データは構造化できるのか?印刷物のデータ化について
- 自動組版 InDesign WEB 印刷 自動化 WPS.3 DTP 【検証・考察】AI校正の実力と限界、自動組版との関係
- 自動組版 InDesign WEB 印刷 自動化 WPS.3 DTP Web用PDFとは〜page2025セミナー「Web用定期発行プロジェクトの全て」解説シリーズ①
- 自動組版 InDesign WEB 印刷 自動化 WPS.3 DTP 自動組版で業務効率化!校正・修正工程の時間短縮術
- 自動組版 InDesign 印刷 自動化 DTP InDesignが終了したら日本の印刷出版業界どうなるのか?
- 自動組版 InDesign WEB 印刷 自動化 WPS.3 DTP page2025出展とセミナーを終えて〜セミナーで伝えたかったこと
- 自動組版 InDesign WEB 印刷 自動化 WPS.3 DTP page2025セミナー「Web用PDF定期発行プロジェクトの全て」
- 自動組版 InDesign 印刷 自動化 WPS.3 DTP DTPスクリプトセミナーで便利なスクリプトを紹介します
- 自動組版 InDesign 自動化 DTP 「テンプレート」と「パターン」の違いについて〜自動組版のための用語整理
